|
||||||
-
La Pyramide Inversée - 18-08-2010
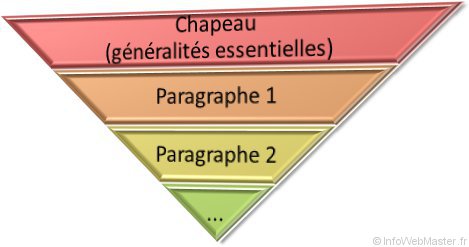
La pyramide inversée est un concept, utilisé en rédaction, qui consiste à placer les informations générales en haut de pages et au fur et à mesure de page les informations deviennent plus précises et détaillées. Cette méthode rédactionnelle est particulièrement adaptée au format web. Cet article présente ses avantages et les méthodes pour la mettre en pratique.

Intérêts
Initialement emprunté au monde journalistique, la méthode la pyramide inversée à trouvée sa place sur le web pour diverses raisons:
- Les internautes sont pressées et veulent l'information rapidement. Placer les informations importantes en haut de l'article permet de donner rapidement les informations à ceux qui les veulent. Au fil d'un article, les internautes peuvent quitter la page, ils auront tout de même saisie les informations importantes
- Le visiteur n'a pas besoin d'arriver en bas d'une page pour savoir si c'est la page qui l'intéressait. Dans le cas où l'internaute provient de Google, la page ne correspond peut-être pas à ce qu'il désire. Grâce à la pyramide inversée il saura tout de suite s'il doit poursuivre sa lecture ou non
- Sur le web, quelques rares utilisateurs ne scroll pas (ou pas souvent). Pour cette raison, il est judicieux de placer les informations importantes au dessus du pli
- En général il faut expliquer les généralités avant d'élaborer un sujet. Cela permet de s'assurer que tout le monde a les bases requises pour comprendre le contenu présenté sur la page (particulièrement vrai sur les pages associé à une thématique spécifique)
- Meilleur accessibilité du contenu. Le premier paragraphe (chapeau) explique facilement et simplement le contenu. Les visiteurs qui utilisent un lecteur d'écran peuvent zapper dès le début s'il s'avère que ce n'est pas le contenu qu'ils désiraient
Principes de bases
L'idée fondamentales consiste à classer le contenu du plus général au plus détaillé, de l'essentiel au négligeable. Métaphoriquement, il est ainsi possible d'organiser le contenu en trois parties principales:
- Chapeau: texte court qui résume l'article. Doit donner envie de lire le reste de l'article. Idéalement ça réponds aux questions: Qui? Quoi? Où? et Quand?
- Corps du contenu: présente les informations. A l'intérieur du corps du contenu, il est toujours possible d'organiser du plus général au plus précis. Peut répondre plus en détail aux questions "Qui? Quoi? Où? et Quand?". Si cela s'applique, peut répondre à: Comment? Combien? et Pourquoi?
- Détails: petites informations accessoires qui sont relatifs au contenu mais qu'il n'était pas nécessaire de placer au milieu de la page. Peu inclure les sources liées à l'article, la présentation de l'auteur, les articles relatifs, les liens pour promouvoir l'article ...

Schéma de la pyramide inverséeApplications à différentes échelles
Le concept de la pyramide inversée peut être appliqué à divers niveau. Cela ne concerne pas nécessaire un article ou une page, mais peu s'appliquer à une échelle plus large ou au contraire plus petite.
Site web
Un site utilise souvent la pyramide inversé pour présenter son contenu. La page d'accueil est très généraliste, puis plus une page est profonde dans la hiérarchie et plus le contenu sera détaillé et spécialisé (exemple: accueil > catégorie > sous-catégorie > page de contenu).
Page ou article
Au sein d'une page ou d'un article, la structure de la pyramide inversée peut être utilisée. Certains considèrent que c'est en quelque sorte la conclusion qui est écrit au début de l'article. Pour cette raison, il est intelligent d'écrire un article et de finir par le chapeau (qui est similaire à une conclusion).
Phrase
A l'intérieur même des phrases il est possible d'utiliser le principe de la pyramide inversée, en plaçant les mots importants au début. Ceci est particulièrement important pour les messages courts tels que les titres ou les textes d'introduction.
Cela est recommandé car les internautes ont tendance à scanner les informations. Dans une foule de d'informations (exemple: liste d'articles) seuls les premiers mots peuvent être regardé.
Conseil: il peut être recommandé d'utiliser la forme active plutôt que la forme passive.
Limite
Bien que ce concept soit souvent utilisé sur les sites d'actualités, cela ne s'applique pas à tous les types de site et de leur contenu. Les cas les plus fréquents auxquels la pyramide inversée ne s'applique pas sont les suivants:
- Les pages où l'ordre est important (tutoriel, forum ...). Par exemple, cet article ne suit pas vraiment les propres conseils évoqués
- Les pages qui présentent les informations sous forme de récit
- Les contenu qui présente l'information sous un ordre bien définit, tel que l'ordre alphabétique (glossaire, dictionnaire ...), l'ordre chronologique (exemple: liste de mises à jour) ou l'ordre antéchronologique (exemple: blog)
Article original: La Pyramide Inversée.
-
Comment fonctionne un moteur de recherche? - 14-08-2010
Le web est constitué de plusieurs milliards de documents. Les internautes peuvent utiliser les moteurs de recherche pour trouver une ressource parmi cette jungle. La méthodologie utilisée par les moteurs de recherche est présenté d'une manière simple dans cet article.
Comment un moteur de recherche trouve les pages web?

Les moteurs de recherche (Google, Yahoo ou encore Bing) utilisent des robots, intitulés crawlers ou spiders dans la langue de Shakespeare. Ces robots sont des processus informatiques qui se contentent de lire une page web, d'y extraire les liens et d'aller visiter ultérieurement les liens trouvés. En suivant les pages, de liens en liens, ces robots sont capables de visiter pratiquement tout le web.
Malgré la puissance de ces crawlers, il y a certaines limitations:
- Il n'est normalement pas possible pour ces robots de trouver une page orpheline (page qui ne reçoit aucun lien)
- Le web étant si grand, les robots ne peuvent tout indexer et mettre à jour rapidement. Selon le moteur de recherche et la méthodologie qui lui est associé, une page peut être revisitée quelques heures après sa publication ou plusieurs mois après
A titre d'exemple, le moteur de recherche Google utilise un principe simple lorsqu'il découvre des nouvelles pages: s'il découvre une page lambda il l'a met dans une file d'attente et ira la visiter quand il aura le temps. Si ce même robot trouve un autre lien vers cette page, alors il met l'adresse de la page dans une liste d'attente prioritaire. Le robot se contente ensuite de visiter les pages prioritaires et les autres pages ne sont visitées qu'ultérieurement lorsque le spider à un peu plus de temps.
En vue de ces raisons, il est possible de faire un petit constat:
- Un site qui ne reçoit aucun lien sera plus difficilement trouvé par les moteurs de recherche
- Les modifications apportées sur un site web ne sont pas répertoriées instantanément sur les résultats d'un moteur de recherche. Il faut alors une autre visite des robots (peut-être une semaine plus tard)
Comment les pages sont sauvegardées?

Une fois qu'un robot à visité une page, il va l'enregistrer dans des énormes data-center. Ces derniers enregistrent ainsi des milliards et des milliards de pages web.
L'étape suivante consiste pour le moteur de recherche d'extraire les informations et des les indexer. Sachant que les robots ne sont que ces processus information, ils sont en général capables de lire uniquement le contenu textuel. Il est compliqué et fastidieux pour un processus informatique d'essayer de lire le contenu textuel incluant sur une image ou de reconnaitre les mots d'une bande son.
Le processus qui consister à enregistrer les informations dans un index est fort simple à comprendre. En langage informatique, un index est similaire au principe des index utilisé dans les livres. L'index recense les mots et l'endroit où ils sont présents. Par exemple, l'index peut indiquer que le mot "bonjour" est utilisé sur les pages 12, 34, 35 et 57. Cela sera ultérieurement utilisé pour gagner du temps lorsqu'un visiteur effectuera un requête.
Les index ne listent cependant pas tous les mots. Les skip words (ou "stop words) désignent des petits mots très souvent utilisés, qui ne sont pas indexé en raison de leur utilisation très commune. Parmi ces petits mots, il y a par exemple: "le", "la", "du", "à" et plusieurs autres du même genre.
Il est aussi important de savoir que le moteur de recherche Google possède deux index. L'un est consacré aux pages principales de confiance et le second est un index supplémentaire concernant des pages avec un contenu dupliqué, un contenu insignifiant, un contenu peut-être de très mauvaise qualité (possibilité que ce soit du spam) ou diverses raisons. Sans nul doute, ce sont les pages présentes sur l'index principal qui seront les plus visibles dans les résultats de recherche.
Pour finir, il est judicieux de savoir que toutes les pages ne seront pas sauvegardées. Certaines pages provenant de site illégaux ou pratiquant de très mauvaises pratiques, seront tout simplement blacklistés. Dans ce cas de figure, un moteur de recherche mémorise l'adresse de la page (ou du site) pour l'ignorer s'il découvre un lien vers le site ultérieurement. Pour cette raison, il faut faire attention lors de l'achat d'un nom de domaine que ce nom de domaine ne soit pas "blacklisté".
Comment un engin de recherche classe les résultats?
Lorsqu'un internaute effectue une recherche, il y a souvent des millions de pages qui possèdent le mot recherché. Pour cette raison, les moteurs doivent classer les résultats par pertinence. Les utilisateurs d'un moteur de recherche doivent facilement trouver le résultat qui répondra à leurs attentes.
Il y a deux grands critères qui influent le classement des résultats: la pertinence de la page vis-à-vis des mots recherchés et la popularité de la page. Des centaines de critères peuvent être pris en compte, tous ne seront pas décrit, voici juste une petite liste de certains critères:
- Évaluer la pertinence: le mot-clé est-il présent dans le titre? dans l'URL? dans le contenu? Y'a t-il des synonymes du mot recherché dans le contenu? ...
- Évaluer la popularité: est-ce que la page reçoit beaucoup de liens? Ces liens proviennent-ils de pages elles-mêmes populaires? Les pages faisant des liens ont-elles la même thématique? Les sites qui font des liens vers cette page sont-il dans la même langue? Sont-ils des sites de confiance? ...
Malgré ces deux principaux facteurs influant sur les résultats, des critères alternatifs font leurs apparitions. Par exemple, le moteur de recherche Google base maintenant ses résultats selon la localité du visiteur et selon l'historique des précédentes recherches effectuées par l'internaute.
Pourquoi les pages de résultats sont si rapides?
Il y a quelques petites choses à savoir sur le fonctionnement d'un moteur de recherche lors d'une requête. La première chose à savoir c'est que le moteur de recherche ne cherche pas sur le web, mais cherche plutôt sur ce qui est connu des moteurs de recherche et indexé. Ensuite, le moteur de recherche utilise le principe des index. Pour utiliser une analogie, c'est comme s'il utilisait l'index d'un livre pour chercher les pages qui contiennent le(s) mot(s) recherchés.
Contrairement à une pensée commune, certains moteurs de recherche tel que Google, n'utilisent pas un super ordinateur. A la place, c'est un réseau de très nombreux ordinateurs à capacités normales qui est utilisé. Les performances sont beaucoup plus notables. Pour faire une analogie, c'est comme si Google demandait à un groupe de 20 personnes de regarder l'index d'un livre chacun. C'est plus efficace que de demander à une seul personne (aussi brillante soit-elle) de lire seul l'index de chacun des 20 livres.
Finalement, les moteurs de recherche ont une astuce secrète pour fournir des résultats encore plus rapide. Sachant que certaines requêtes sont très populaires (exemple: "Facebook", "Youtube", "Vidéo", "TV", "Jeux" ...), les moteurs préparent à l'avance les résultats. Ainsi, ils donnent directement les résultats sans nécessairement avoir à chercher dans l'index.
Comment un moteur de recherche gagne de l'argent?
La méthode la plus commune pour un moteur de recherche pour gagner de l'argent, consiste à afficher des résultats sponsorisés lors d'une recherche. Des sites web payent donc les moteurs pour que leur site soit en tête de certains résultats, mais uniquement dans la partie réservée aux résultats sponsorisés.
Le moteur de recherche Google affiche des annonces à droites des résultats de recherches dits naturels et parfois en haut des résultats, comme le montre la capture d'écran ci-jointe:

Résultats naturels et résultats sponsorisés sur GoogleComment améliorer la visibilité d'un site sur un moteur?
Il y a deux manières d'obtenir une bonne visibilité sur les moteurs de recherche. La première consiste à utiliser des méthodes de référencement naturel. Cela consiste à utiliser des méthodes de bonnes pratiques pour qu'un site obtienne un bon positionnement dans les résultats de recherche. Ces techniques mettent du temps à porter leurs fruits mais sont avantageuses sur le long terme.
La deuxième manière consiste à payer pour avoir une page dans les résultats sponsorisés. Pour le moteur de recherche Google, il faut utiliser le service Google AdWords. Le positionnement des annonces dans les résultats sponsorisés est basé sur un système d'enchère.
Il est également possible d'utiliser des méthodes de référencement dites black hat. Cela consiste à exploite les failles des algorithmes des moteurs de recherche pour tenter d'être bien placé dans les résultats de recherche. Ces techniques ne sont pas appréciées par les moteurs. Dès lors, si un moteur arrive à détecter une méthode de référencement black hat, il peut pénaliser le site (certains sites peuvent être blacklistés).
Article original: Comment fonctionne un moteur de recherche?.
-
Optimiser le chargement des images web - 07-08-2010
Les images sur un site web peuvent tout aussi bien embellir les pages web, que ralentir la vitesse de chargement des pages. Cet article présente une série d'astuces permettant d'accélérer l'affichage des pages web en optimisant le poids des images ou en utilisant des astuces avancées.
Raisons pour optimiser les images
Optimiser le poids des images et optimiser la vitesse de chargement des pages sont des bonnes pratiques pour plusieurs raisons:
- Personne n'apprécie d'attendre qu'une page se charge
- La vitesse de chargement est un critère sur le positionnement des sites dans les résultats de recherche
- Certains visiteurs ne possèdent par de connexion internet rapide. Cela est particulièrement vrai pour les internautes qui utilisent un appareil utilisant la 3G
- Ça évite de faire fuir les visiteurs et les ventes. En effet, c'est indéniable, le temps de chargement à un impact sur les visiteurs:
- Plus le temps de chargement est long et plus le taux de sorties l'est aussi
- Sur le site d'Amazon: 100 ms de temps chargement supplémentaire fait perdre 1% des ventes
- Sur Google: 500 ms supplémentaire réduit le nombre de recherche de 20%
- Moins de trafic utilisé sur l'hébergement web car les pages sont moins lourdes
Ne jamais redimensionner dans le code
Certaine pages web décident d'utiliser des grosses images (exemple: 800 x 600 pixels) et de les insérer sur une page web en tant que miniature (exemple: 80 x 60 pixels). Cette méthode à deux inconvénients majeurs:
- Les images sont très lourdes à charger alors qu'il faut seulement afficher une petite miniature
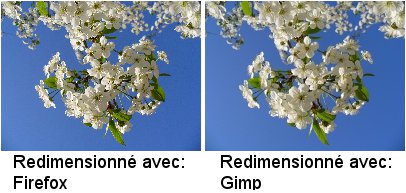
- Les navigateurs web ne sont pas des logiciels de graphismes. L'image redimensionné par un navigateur web sera de moins bonne qualité qu'une image redimensionné par un logiciel spécialisé (exemple: Gimp ou photoshop). La photographie ci-dessous montre la différence de qualité d'une image selon qu'elle soit redimensionnée avec Firefox ou Gimp.

Aperçu d'un redimensionnement avec Firefox et GimpLa solution simple consiste de toujours utiliser les dimensions exact de l'image que l'ont souhaite ajouter à son site. Le redimensionnement d'une image est quelque chose de très facile que pratiquement tous les logiciels de retouche photo possèdent.
Choisir le bon format
Certains formats d'images sont plus lourds que d'autres. Utiliser le format d'image approprié permet de réduire le poids des images d'une manière assez facile. Il suffit d'utiliser un logiciel photo et d'enregistrer dans le format approprié.
Conseil: il ne faut jamais utiliser le format ".bmp". C'est le format le plus lourd qu'il puisse exister.Gif
Ce format d'image numérique est limité à 256 couleurs, ce qui en fait un format relativement léger. Ce format est connu et apprécié pour pouvoir afficher des images animées. Malheureusement, lorsqu'il convient d'afficher une belle photographie, la limitation à 256 couleurs réduit nettement la qualité de l'image. De ce fait, ce format est à privilégier pour: les logos, les petites icônes et les petites images animées.
Jpg
Le JPEG est une norme définissant un format compressé d'image numérique. Le degré de compression peut être choisi. Plus la compression est importante et moins l'image sera lourde, mais en contrepartie l'image perd de sa qualité. Il convient alors de choisir le meilleur compromis entre qualité et poids de l'image. Cela dépend notamment du type de site (site web d'un photographe?) et du but des photos (simple photo d'illustration ou photographie importante?). En clair, dans la majorité des cas, le JPEG est à utiliser pour les photographies sur le web.
Png
Le format PNG a spécifiquement été conçu pour le web. Une image PNG est généralement plus légère qu'une image GIF. Toutefois, la qualité n'est pas aussi performante qu'avec le format JPG. Sachant que PNG accepte la transparence, son utilisation sur le web est à privilégier lorsqu'il faut afficher une image qui possède de la transparence.
Attention: les vieilles versions d'internet explorer ne gèrent pas la transparence. Pour une bonne compatibilité avec différents navigateurs, il faut donc faire attention à son utilisation.Exceptions
En dépit des conseils énoncés précédemment, il se peut qu'à certains moments une photographie soit plus légère en PNG qu'en JPEG. Idem pour un icône. Par conséquent, pour véritablement optimiser le poids des images, la solution consiste à enregistrer une image dans différents formats pour tester lequel est le plus léger.
Compresser les images
En plus du choix du format, il est judicieux de compresser judicieusement les illustrations. Comme cela a été dit précédemment, le format JPG permet de faire un choix entre qualité et poids de l'image. L'exemple ci-dessous permet de comparer la qualité d'une image par rapport à son taux de compression dans le logiciel Gimp:

Images avec différent taux de compressionPersonnellement, j'opte pour une qualité de 85% pour mes images JPG, car je considère que c'est un bon compromis. Pour aller plus loin, il y a deux techniques:
- Cocher l'option "image pour le web" dans son logiciel de retouche d'image
- Utiliser un service de compression d'image tel que Smushit pour comprimer encore plus le poids des images
CSS Sprite

Image pour faire du CSS spriteLa technique des CSS sprites consiste à utiliser une seule image qui contient plusieurs autres petites images, les unes au dessus des autres, comme dans l'exemple de droite. Ce n'est qu'avec du code CSS que le webdesigner sélectionne l'image qu'il souhaite utiliser. Cette technique, réservé aux personnes qui connaissent le CSS permet de ne charger qu'une image (plus rapide). Utilisé à mauvais escient, cela peut toutefois poser des problèmes de compatibilité.
D'un point de vue CSS, cette technique consiste à exploiter la propriété "background-position".
Paralléliser les chargements
Astuce réservé aux développeurs web qui savent ce qu'ils font, la parallélisation des chargements permet d'aider un navigateur à lancer plusieurs chargements à la fois. Cette technique permet de contrer le protocole HTTP, qui stipule que les navigateurs web ne devraient pas télécharger plus de 2 fichiers à la fois en provenance d'un même domaine. En d'autres mots, si une page possède plusieurs éléments (fichiers CSS, fichiers javascript, images ...), ceux-ci seront téléchargés les uns à la suite des autres, avec un maximum de 2 éléments en parallèle. C'est bien, mais si l'utilisateur possède une connexion à internet rapide, il peut être judicieux de lancer le téléchargement de plus d'éléments en parallèle. Pour cela il suffit de tromper le navigateur web en installant les images (par exemple) sur un autre sous-domaine (ou un autre nom de domaine).
Cette astuce peut être très judicieuse mais elle possède ces inconvénients:
- Augmentation de l'utilisation du processeur sur le poste de l'internaute. C'est donc à déconseiller si les visiteurs ont des ordinateurs peu puissants (exemple: téléphone qui se connecte à internet)
- Ajoute des allers-retours supplémentaires pour chaque nouvelle TCP connexion
- La recherche des DNS peut largement varier selon la localisation du visiteur. Si le serveur est aux États-Unis et que les visiteurs sont en France, la technique ne sera peut-être plus aussi avantageuse
Pour conclure
Les méthodes pour réduire le poids d'une page web à partir des images ont été évoquées. Il ne faut pas perdre de vue qu'il y a d'autres méthodes envisageable, mais celles-ci sont les plus souvent utilisées. Pour finir, il ne faut pas oublier non plus, qu'il est possible de supprimer des images d'une page web si elles sont inutiles.
Article original: Optimiser le chargement des images web.
-
Améliorer l'impact des commentaires sur blog - 02-08-2010
Rédiger des commentaires sur des articles de blogs est un moyen simple et rapide d'obtenir des liens. Commenter les blogs dofollow permet en plus d'améliorer son référencement. Pour en tirer le meilleur, il y a des astuces à essayer. Cet article présente certaines de ces astuces.

Thématique similaire
Les liens entre les pages de thématiques différentes ne sont pas aussi intéressant que les liens entre deux pages de thématique proche. Lorsqu'un blog sur la cuisine fait un lien vers un boutique de téléphonie mobile, ce n'est probablement pas un lien naturel, ou tout du moins ça ne risque pas d'intéresser les lecteurs du blog.
Puisqu'il est plus naturel que le lien présent dans les commentaires soit en rapport avec la thématique de l'article, il est judicieux de chercher en priorité les blogs consacré au thème du site à promouvoir.
Chercher les blogs importants
En plus de chercher les blogs à thématique similaire, il est judicieux de chercher en priorité les blogs ayant un pagerank élevé, un fort trafic et ayant peu de commentaires. La quantité de commentaire doit idéalement être basse, car plus il y a de commentaires et moins les liens auront de potentiel.
Pour chercher un blog dofollow, il y a deux options à privilégier:
- Utiliser une liste de blog dofollow disponible sur certains sites
- Faire une recherche en utilisant le mot-clé "dofollow" (les blogs dofollow écrivent généralement un article pour expliquer qu'ils ont retirés le nofollow)
Astuce: Créer une liste de blog dofollow à classer selon la popularité ou la thématique des blogs.
Chercher les articles de qualités
Un article populaire sera obtiendra plus facilement des liens (et donc sera plus intéressants). Il convient alors de dénicher des articles intéressants. Pour cela il y a deux techniques: chercher des anciens articles populaires (qui ont un fort pagerank et peu de liens sortants) ou partir à la recherche de nouveaux articles qui ont du potentiel.
Pour chercher les articles de blogs populaire il y à plusieurs moyens:
- Consulter les archives des digg-like
- Essayer des requêtes sur Google en limitant sa recherche aux blogs
- Chercher un article sur BlogSearch de Google en précisant une ancienne date de publication (voir dans les recherches avancées)
- Visiter les archives de Yoolink
Pour ce qui est de la recherche d'article récent qui vont probablement devenir populaire il y a encore plusieurs techniques, dont voici une liste non-exhaustive:
- Utiliser les digg-like (dans les catégories "presque promus")
- Faire de la veille sur Wikio, Yoolink, Stumbleupon ...
- Faire de la veille sur certains comptes Twitter
- Faire de la veille Google Reader
Promouvoir les articles commentés
Il y a tout intérêt à ce que les articles commentés ait un fort PageRank et soit bien visité (ça bénéficiera indirectement les liens en commentaires). De ce fait, il est possible de faire la promotion des articles commentés. Tout en évitant les liens réciproques (qui diminueront l'impact du lien dans les commentaires), il est possible de populariser des articles à l'aide de méthodes suivantes:
- Réseaux sociaux habituels (Twitter, Facebook ...)
- Digg-like, bookmark ...
- Utiliser un blog (ou mini-blog) consacré à promouvoir certains articles (indirectement ça peut être un support pour suivre sa veille technologique)
Il faut noter au passage que ça fait un peu égoïste de toujours promouvoir uniquement SES articles sur les réseaux sociaux. Donner le lien vers un article provenant d'une autre source plaira à son réseau.
Commenter rapidement
Un lien présent tôt sur un article est préférable pour deux raisons:
- Google va lui donner un peu plus de poids (car il sera au milieu de la page et qu'il à plus d'ancienneté que les liens des derniers commentaires)
- Les visiteurs commencent à lire les commentaires mais se fatiguent rapidement (où cliquent sur les premiers liens et ne reviennent pas)
Astuce: Ajouter les flux RSS des blogs dofollow à un agrégateur RSS tel que Google Reader. Cela permet de voir facilement et rapidement les nouveaux articles publiés.
CommentLuv
CommentLuv est un plugin pour WordPress. Ce plugin récupère le flux RSS de l'URL du commentateur et ajoute le lien vers le dernier article dans ce flux. Ainsi une fois installé, les commentateurs d'un blog reçoivent un lien supplémentaire et qui plus est un lien profond. Par ailleurs, l'ancre du second lien utilise le titre de l'article en question, donc sera automatiquement un lien avec de bons mots-clés dans son ancre (alors que le premier c'est le pseudo et il n'est pas toujours autorisé d'utiliser des mots-clés).
Il y a donc tout intérêt à chercher les blogs qui possèdent ce plugin et qui sont en dofollow. Pour cela, effectuer une recherche sur Google France en utilisant la requête suivante:
"s last blog"
Diversité
Il faut éviter de laisser de baser une campagne de commentaires uniquement sur une quelques blogs ou sur une seule plateforme de blog. Si la plateforme de blogs décide d'ajouter un nofollow ou de supprimer les liens, c'est une grande perte pour le référencement d'un site. L'idéal est donc de varier la provenance des liens.
Pour finir
Attention: ces méthodes sont indiquées à titre indicatif. L'auteur de cet article ne cautionne pas toutes ces méthodes et n'invite pas à (toutes) les utiliser. A vous d'utiliser votre propre sens moral pour les utiliser ou non.
Article original: Améliorer l'impact des commentaires sur blog.
-
Commenter les blogs dofollow - 02-08-2010
Dans une campagne de référencement il est important d'avoir de nombreux liens de qualités vers le site à promouvoir. L'une des méthodes simples pour obtenir des backlinks consiste à commenter les articles de blog dofollow. Cet article présente les multiples intérêts de laisser des commentaires et introduit les limites de cette méthode.

Intérêts
Les avantages de commenter les blogs sont variés. Certes le référencement est l'effet recherché en priorité, mais même les commentaires sur des blogs en nofollow peuvent être bénéfiques, comme cela va être expliqué plus bas.
Référencement
Les personnes qui s'intéresse au référencement savent qu'obtenir des liens vers sont site est intéressant pour son référencement grâce au pagerank qui en découle et aux ancres de lien optimisées. Par conséquent, lorsque l'ont sait que commenter un blog permet d'obtenir un lien, il devient judicieux d'intégrer cette pratique dans une campagne de référencement.
Le seul soucis est toutefois de trouver des blogs qui utilisent le dofollow (dans le cas contraire, cela n'apporte pas de jus).
Trafic
En dépit de l'aspect référencement pur, les liens peuvent apporter du trafic direct. Au minimum, un blogueur qui modère les commentaires pourra aller visiter votre lien pour s'assurer que votre site est légal. Au mieux, de nombreux visiteurs vont visiter votre lien. Cela est peut-être d'autant plus vrai si votre commentaire est pertinent et qu'il engendre une discussion.
Notoriété
Que le lien soit visité ou non, votre commentaire est en ligne et sera peut être lu par d'autres personnes. Cela peut assoir votre expérience sur un sujet. Indirectement votre nom (ou marque) aura été vu. Un visiteur se souviendra peut être votre nom (ou la marque) s'il la voie ultérieurement. Jusqu'à éventuellement devenir client.
A titre d'exemple, en ce qui me concerne, j'ai découvert des sites/blogs à partir de commentaires laissé sur mon blog. Et pour certains d'entre eux, je suis devenu un visiteur régulier.
Limite
Malgré ces avantages, il ne faut pas perdre de vue qu'il y à des limites. Les liens dans les commentaires n'est pas LA technique ultime à elle-seule.

Pas de spam
Il n'est pas rare de croiser des spammeurs qui tentent de laisser un message tout simple, tel que "je suis d'accord avec cet article". Ce type de commentaire n'est pas toujours apprécié. Bon nombres de blogueurs supprime illico ce type de commentaire qui n'apporte rien du tout.
Non seulement un commentaire trop "spammy" peut être supprimé (et donc vous faire perdre votre temps) mais en plus il peut dégrader votre réputation. Certains blogueurs spécialiste du référencement sont même prêt à faire du référencement négatif.
Intérêt du lien
Qu'on soit bien clair, un lien est un lien. Dans une campagne de référencement (presque) tous les liens sont bon à prendre. Mais il ne faut pas oublier que certains liens obtenu via cette méthode ne sont pas très intéressant. Voici une liste non-exhaustive des raisons à cela:
- Certains articles populaire ont plus d'une centaine de liens externes, ce qui diminue l'impact de ces liens
- La thématique de l'article n'est pas toujours liée à celle du site liée
- Je ne suis pas sur qu'un lien dans les commentaires soit aussi pertinent que les liens dans les articles eux-mêmes
- Certains blogs (ou plate-forme de blogs) sont en dofollow un jour et du jour au lendemain passe en nofollow
- Cette technique peut demander du temps s'il faut les articles avant de publier. Toutefois, après avoir lu un article, ça ne prend pas beaucoup de temps supplémentaire de rédiger un article. En conséquent, si vous lisez des articles profitez-en toujours pour laisser un commentaire
Faire en sorte que le commentaire ne soit pas supprimé
Les blogueurs choisissent souvent de modérer les commentaires pour éviter les commentaires ressemblant trop à du spam. Voici une liste d'astuce pour éviter que ça arrive
- Pseudo:
- Ne pas utiliser un mot-clé en tant que pseudo. Le pseudo est souvent utilisé en tant qu'ancre du lien (donc un pseudo possédant des mots-clés est censé être préférable) mais les blogueurs n'apprécient pas toujours ça
- Utiliser un nom féminin. Pour la même raison que dans certains jeux-vidéos en ligne, des joueurs utilisent des personnages et pseudo féminin dans le but d'attirer la sympathie des autres joueurs (principalement masculin)
- Email:
- Utiliser une adresse email personnalisée (en rapport avec le pseudo). Certaines adresses révèlent la vrai nature du commentateur
- Varier l'adresse email lorsqu'il faut commenter beaucoup de blogs (ou plusieurs fois un même blog). Cela est d'autant plus vrai lorsqu'une adresse email à été bannis par un logiciel ou plugin anti-spam
- URL:
- Utiliser le lien d'une page d'accueil. Le plus intéressant pour un référenceur est d'obtenir un lien vers une page profonde, mais si le blogueur à des compétences en référencement il saura qu'un commentaire avec une l'URL d'une page profonde est uniquement créé pour son aspect SEO
- Utiliser une URL raccourci pour éviter que le blogueur voit illico le site qui se cache derrière un commentaire et (peut-être) duper les logiciels anti-spam
- Commentaire:
- Faire un commentaire construit et personnalisé à l'article et/ou répondre à un autre commentaire
- Féliciter et remercier le blogueur
- Rédiger plusieurs commentaires (l'un répondant à un autre). Cela évite que le premier commentaire soit supprimé
- Utiliser un proxy pour (peut-être) duper les logiciels anti-spam et pour éviter qu'un blogueur décide de supprimer d'un coup tous les commentaires associé à une adresse IP
Certains de ces conseils sont issus de l'excellent article "comment bien spammer les blogs dofollow" de Seoblackette.
Astuce: le plugin Firefox Autofill Forms permet de pré-remplir des champs de formulaire sur les pages web. Cela fait gagner du temps en évitant de toujours taper les mêmes choses dans les champs "pseudo", "email" et "site web". Il est juste un peu compliqué à utiliser la première fois, mais une fois paramétré il suffira d'un clic pour pré-remplir les champs des commentaires.
Pour finir
L'article Améliorer l'impact des commentaires sur blog permet de booster convenablement l'impact des commentaires lors d'une campagne de référencement.
Attention: ces méthodes sont indiquées à titre indicatif. L'auteur de cet article ne cautionne pas toutes ces méthodes et n'invite pas à (toutes) les utiliser. A vous d'utiliser votre propre sens moral pour les utiliser ou non.
Article original: Commenter les blogs dofollow.
-
Qu'est-ce qu'un marché émergent et comment le trouver? - 11-03-2010
Le développement d'une société au niveau international est facilité de nos jours grâce à internet. Malgré tout, il convient de penser judicieusement les marchés pour ne pas effectuer de mauvaises manœuvres. Cet article, rédigé par un rédacteur invité, présente les marchés émergents et les méthodes pour les identifier.
Les marchés émergents
Le Brésil, la Russie, l'Inde et la Chine sont connus collectivement sous l'acronyme « BRIC » et ont été regroupés ainsi par ce qu’ils représentent les économies dont la croissance économique est la plus rapide dans le monde.

Toutefois, un marché émergent ne se limite pas à la définition ci-dessus. Il peut s'agir de tout pays, ou tout ensemble de personnes au sein d'un pays, dont la demande pour un produit ou un service spécifique est en augmentation constante.
La définition de ce produit/service est d’ailleurs très large. Il faut bien comprendre qu'un nouveau marché doit être en émergence dans le domaine qui intéresse votre entreprise, quelle qu'elle soit. Les pays du BRIC peuvent représenter une cible fantastique pour la vente de certains produits, mais vous devez rechercher les pays qui ont un besoin spécifique de vos marchandises.
Identifier les marchés
Le meilleur moyen, et certainement le plus économique, d’identifier vos marchés cibles clés à l'international est la recherche en ligne. En résumé, s'il existe des sociétés de votre secteur industriel opérant dans un pays spécifique, c'est un signe positif indiquant qu'il existe une demande.
Vous devez ensuite rechercher le plus d'informations possible sur ces sociétés : depuis combien de temps elles sont actives, quel est leur chiffre d'affaires et à quel groupe elles appartiennent. De plus, vérifiez précisément les services qu'elles offrent : si vous observez des lacunes, ce peut être un bon moyen de les exploiter. Toutes ces informations sont indispensables pour vous aider à déterminer votre probabilité de succès dans ces pays.
Bien entendu, si de nombreuses sociétés opèrent déjà dans l'un de ces pays, méfiez-vous. En effet, une saturation du marché peut signifier qu'il n'y a pas de place pour vous. Prenez donc le temps d’une recherche approfondie, et choisissez vos marchés cibles avec précaution.
Présence en ligne
Une fois la liste de pays établie, l'étape suivante pour toute entreprise cherchant à se globaliser est de mettre en place une présence en ligne pour chaque marché ciblé. Ceci nécessite deux étapes : la localisation et l'optimisation.
Localisation
La raison justifiant la localisation de votre site Internet actuel est assez évidente : un quart seulement de la population mondiale parle anglais, dont 94 % en seconde langue. La langue maternelle d'une écrasante majorité de personnes n'est donc pas l'anglais.
Vous devez aussi parler le dialecte précis de votre marché cible. Si vous ciblez, par exemple, la Belgique ou la Suisse francophone, vous devrez utiliser des traducteurs professionnels issus de ces pays. Pourquoi ? Et bien, il existe suffisamment de différence entre le français parlé en France, en Belgique, en Suisse et dans d'autres régions francophones du monde pour le justifier. Par exemple, déjeuner signifie « repas de midi » en France, mais « repas du matin » en Belgique ou en Suisse. Il existe d’innombrables exemples similaires entre les dialectes français, allemand, espagnol, portugais et anglais dans le monde.
Promotion du site
Après la localisation, vient l'optimisation. Cela n’offre que peu d'intérêt de traduire votre site si personne ne parvient à vous trouver sur Internet.
Vous devez trouver les mots-clés utilisés localement pour la recherche de votre offre de produit ou de service dans chaque pays. Il ne s'agit pas simplement de traduire les mots-clés de l'anglais : une traduction littérale directe, bien que correcte, peut ne pas correspondre à ce que les gens cherchent au niveau local. Ils peuvent utiliser des synonymes ou des abréviations. Donc de la même façon que vous rechercheriez les mots-clés pour votre site Internet en anglais, par exemple grâce à Google’s Keyword Finder, vous devriez utiliser le générateur de mots-clés de Google dans les moteurs de recherche de chaque pays (Google.de, Google.fr, Google.nl, etc.).
Ces mots-clés locaux devront ainsi être incorporés dans votre site Internet professionnel traduit, afin de maximiser votre exposition en ligne dans chacun de vos marchés cibles.
À propos de l'auteur
Christian Arno est le fondateur et le directeur général de la société de traduction et de localisation. Avec des bureaux dans quatre continents et des clients dans plus de soixante pays, Lingo24 a réalisé un chiffre d'affaires de 3,65 millions de Livres en 2009.
Article original: Qu'est-ce qu'un marché émergent et comment le trouver?.
-
Accessibilité web - 03-03-2010
L'accessibilité est un terme faisant référence à l'accès des ressources à tous, en dépit des handicaps. Dans le domaine du web, l'accessibilité permet idéalement de s'assurer que le contenu est perçu, opérable et compris par tout le monde. Cela inclue les personnes ayant des déficiences et les logiciels (exemple: les technologies d'assistance).

Symbole handicapéIntérêt de prendre en compte l'accessibilité
L'expérience des utilisateurs sur un site web, ne pourra jamais être pareille pour tout le monde, mais devrait être équivalent malgré les handicaps. Il existe une vaste quantité de raisons qui poussent à concevoir des sites web accessibles. Certaines de ces raisons sont listées ci-dessous, mais cela reste non-exhaustif.
Intérêts divers
- De nombreux pays ont votés des lois obligeant les sites web à être accessibles, tel que les États-Unis ou le Royaume-Unis. En général, les pays n'ayant pas encore votés de lois y travaillent. De ce fait, il est possible de s'avancer en disant que dans les années à suivre la plupart des grands pays obligeront les sites web à être accessible.
- Sachant que les robots des moteurs de recherche sont aveugles, les conseils d'accessibilités sont souvent bénéfiques pour le référencement. A titre d'exemple, les textes alternatifs sur les photos permettent aux déficients visuels de comprendre la photo, tout autant que les moteurs de recherche d'images.
- Certains conseils d'accessibilité sont également utiles pour l'usabilité des sites. D'ailleurs, une recherche à démontré qu'un site optimisé pour l'accessibilité est égale ment plus efficace pour les personnes sans handicaps
- Faire un site accessible peut être un gage de bonne réputation. A contrario, un site web qui ne prend pas en compte l'accessibilité peut affecter négativement son e-reputation. Cela est d'autant plus vrai pour les organismes qui prône l'étique et l'égalité.
- Certains conseils ont une portée plus importante qu'on ne le pense. Par exemple, il est recommandé de faire des textes simples et court pour les internautes qui souffrent de déficiences mentales (allant de la simple dyslexie aux handicaps plus importants). Ce conseil à la force d'aider indirectement les utilisateurs qui n'ont pas le français comme langue natale.
Intérêts financiers

Billets et pièces- Si la loi oblige stipule de concevoir des sites accessibles et qu'il y a un procès contre un site web non-accessible, le prix de l'amende peut être supérieur au prix de création du site. Par ailleurs, le site doit par la même occasion investir une nouvelle fois pour refaire le site (accessible cette fois-ci). De ce fait, il est bien plus rentable de prendre en compte l'accessibilité dès la première version d'un site.
- Le nombre de personnes ayant un handicap, représente un très grand potentiel d'achat.
- Sachant que certains handicaps réduisent la mobilité, certaines personnes ayant des handicaps sont plus facilement susceptibles de faire leur shopping en ligne. Il est donc très motivant pour un site d'e-commerce de prendre en compte l'accessibilité de leur boutique en ligne.
Intérêts sociologiques
- Le nombre de personnes possédant une déficience est très élevé. A titre d'exemple, au Royaume-Unis, sur les 60 millions d'habitants, il y a près de 10 millions de personnes qui ont un handicap.
- Concevoir un site accessible à tous est un bon choix d'un point de vue éthique.
- Sachant que certains handicaps réduisent la mobilité, le web est parfois l'un des seuls moyens de rester en contact avec la société, pour certaines personnes.
Type de handicaps

Différents types de handicapsUne erreur commune consiste à croire que l'accessibilité web concerne uniquement les aveugles. Cette mauvaise interprétation réduit le champ d'efficacité des actions consistant à améliorer l'accès à un site pour tous. Il est important qu'un site prenne en compte tous les types de handicaps pour ne pas exclure des catégories d'utilisateurs. Par ailleurs, il est judicieux de veiller à ce que le site soit également accessible à des utilisateurs qui combineraient plusieurs déficiences. Les personnes souffrant de plusieurs déficiences sont plus fréquentes qu'on pourrait le penser (exemple: les personnes âgées).
Il est possible de classer les types de déficiences dans trois catégories: déficiences sensorielles, déficiences moteurs et déficiences mentales. Les points évoqués ci-dessous tentent d'être complet, mais il s'agit probablement d'une liste non-exhaustive.
Déficiences sensorielles
Les déficiences sensorielles incluent entre autres les difficultés visuelles et auditives. Ces deux facteurs affectent bien souvent les personnes âgées. Concernant les difficultés visuelles, cela concerne aussi bien les utilisateurs ne pouvant pas distinguer les petits caractères que les personnes ayant des déficiences au niveau des couleurs.
Bien que moins affectés dans le domaine du web, l'aphasie (mutisme) doit également être prise en compte.
Déficiences moteurs
Les handicapes moteurs concerne à la fois les personnes souffrant de difficulté de mobilité (exemple: arthrite) jusqu'aux paralysies plus importantes (exemple: tétraplégie). Il ne faut pas oublier de prendre en compte les personnes ayant été amputé.
Déficiences mentales
Encore une fois les déficiences peuvent être bénigne (exemple: dyslexie) à beaucoup plus importante. Cela inclue également les handicaps concernant les problèmes de mémorisation à court terme.
Recommandations actuelles
Le W3C à lancé en avril 1997 le WAI. Ce dernier est un programme qui a pour mission de rendre le world wide web plus accessible pour les personnes ayant des déficiences. Ce programme a notamment rédigé des directives telles que le WCAG, ATAG, UAAG et XAG.
La directive la plus commune pour les créateurs de sites web est le WCAG (traduction: directives de l'accessibilité du contenu web). Il existe deux versions de cette directive. La version 1.0 a été publiée en 1999 et était très spécifique. La version 2.0, publiée en 2008, est plus générale et facile à comprendre. Cette deuxième version ne stipule pas de technologies particulières, de ce fait elle est plus apte à être utilisé dans le temps. C'est actuellement la deuxième version qui est en vigueur.
La directive WCAG 2.0 stipule que les contenus doivent être:
- Perçu par tous. Par exemple, en fournissant du contenu textuel alternatif pour tous les contenus non-textuel (exemple: image ou vidéo)
- Opérable par tous. Par exemple, en réalisant un site entièrement accessible au clavier.
- Compris par tous. Par exemple, en utilisant des textes clair et simple à comprendre.
- Robuste. Par exemple, en s'assurant que les logiciels d'assistances puissent interpréter correctement le contenu.
Pour juger de la conformité du contenu avec les directives il existe trois niveaux d'accessibilité: A (niveau minimum), AA (amélioration du niveau d'accessibilité) et AAA (niveau supérieur d'accessibilité).
Comprendre pour apprendre
Pour vraiment prendre conscience de certaines difficultés liées à un handicap, il faut se mettre dans la peau du personnage. Cela à plusieurs avantages:
- Comprendre les points non-accessibles sur un site web
- Découvrir les points qui peuvent être amélioré
- Inciter les concepteurs et développeurs à s'intéresser à l'accessibilité
L'idée consistant à se mettre dans la peau du personnage n'est pas de jouer le jeu 5 secondes, mais d'essayer d'effectuer une réelle tâche. Un exemple de tâche pourrait être d'accéder à un contenu présent sur une page profonde et de le consulter ou de contacter l'administrateur par email. Il est facile de s'amuser à lire une page avec un lecteur d'écran juste pour le "fun", mais il est bien plus compliqué de réellement naviguer sur un site en utilisant un lecteur d'écran. La liste non-exhaustive ci-dessous présente une série de chose qu'il est possible de faire pour comprendre les difficultés liées à certains handicaps:
- Utiliser un logiciel de lecture d'écran. Cela est très instructif car les logiciels présentent les éléments d'une certaine façon. A titre d'exemple, le logiciel précise vocalement qu'il y a une image puis lit le contenu du texte alternatif. De ce fait, le texte alternatif d'une image ne doit donc pas commencer par "photo de...", sinon le logiciel va dire "photo de: photo de mon chien".
- Utiliser le zoom du navigateur web. Le plus souvent il suffit de maintenir la touche ctrl appuyé et d'utiliser la molette de la souris pour zoomer ou dé-zoomer.
- Naviguer sur un site exclusivement avec la souris. La touche tabulation permet de passer d'un lien à un autre. N'hésitez pas à consulter une page très profonde. Par ailleurs, l'idéal est de compter le nombre de fois que la touche tabulation est utilisée. Une étude à prouvé que sur certains sites il faut appuyer plus de 100 fois sur la touche tabulation pour accéder à une page (alors que la page est accessible en trois clics de souris).
- Utiliser un site web avec une seule main. Il est notamment possible d'apprendre qu'il est très compliqué d'appuyer simultanément sur ctrl+alt+suppr avec une seule main.
- Couper le son et naviguer sur un site répertoriant des vidéos. C'est idéal pour se rendre compte que les sous-titres sont primordiaux.
Ressources
Pour en savoir plus sur le sujet et approfondir ces connaissances, je vous recommande les liens ci-dessous.
- Web Content Accessibility Guidelines (WCAG) 2.0 [en]: Recommandation officielle du W3C concernant l'accessibilité du contenu
- Web Accessibility Initiative (WAI) [en]: Site officiel du programme consistant à améliorer l'accessibilité du web.
Article original: Accessibilité web.
-
Call to action: cas pratiques - 11-02-2010
Le call to action (en français: inciter à l'action) est une méthode consistant à guider un visiteur sur une page web. Présenté en détail dans un précédent article, le call to action se veut indispensable pour qu'un site réalise ses objectifs (inciter le visiteur à s'inscrire, à acheter, à télécharger un logiciel ....). Cet article va présenter des cas concrets et les analyser pour découvrir s'il est possible de les améliorer.
Intérêt de cette analyse
L'intérêt d'analyser de tel site consiste à apprendre concrètement la manière permettant de mettre en application des concepts. De plus, dans certains cas il y a des exceptions aux règles traditionnelles et ces exemples sont alors indispensables pour avoir un large éventail de méthodes possibles pour réaliser un call to action.
Le but de cet article n'est pas de reprocher une mauvaise conception de certains sites web. Bien au contraire, certains des sites qui sont présentés sont excellents dans leurs domaines. Ils ont beaucoup à nous apprendre. Cela a d'ailleurs été compliqué de trouver des sites francophones qui font de bons call-to-action.
Liste des sites analysés
Information: les sites sont présentés par ordre alphabétique à partir de leur nom de domaine.
Amiando.com

Cette capture d'écran a été redimensionnée pour les besoins de l'article.
Points positifs
Initialement le texte et le bouton prenne toute la largeur de l'écran, ce qui est un point positif pour clairement voir le call-to-action. Le choix des couleurs est judicieux (le bouton est clairement visible). Le lien "Essayer amiando maintenant!" suggère l'urgence de la situation.
Points négatifs
Il n'est pas obligatoire d'utiliser de points d'exclamation dans le bouton, cela rajoute du bruit. Le texte du lien est plus petit que le texte qui l'accompagne alors que cela devra être l'inverse. Enfin, sur le site il ne se passe rien au survol de la souris, alors qu'il serait judicieux de réaliser une interaction pour faire comprendre qu'il s'agit bien d'un lien.
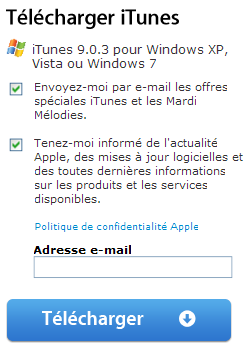
Apple.com

Points positifs
Les systèmes d'exploitation supportés par le logiciel sont clairement indiqué. Le reste de la page détail les configurations technique liées au logiciel. Le bouton de téléchargement est gros, d'une couleur radicalement différente du reste de la page et l'intitulé du bouton est clair.
Points négatifs
Impossible de savoir rapidement la taille du fichier à télécharger. Pas évident de comprendre que l'ajout de son adresse email est optionnel. La petite icône de la flèche qui descend n'est pas forcément indispensable.
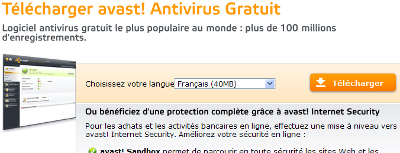
Avast.com

Cette capture d'écran a été redimensionnée pour les besoins de l'article.
Points positifs
Choix de la langue facile à comprendre. Taille du fichier précisé.
Points négatifs
Le lien pourrait être plus gros. La liste du choix des anglais est dans le désordre, un classement alphabétique serait préférable.
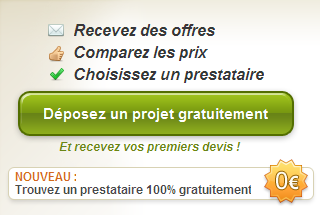
Codeur.com

Points positifs
La gratuité incite à effectuer l'action. L'intitulé du bouton est clair, même sans connaitre le site il est possible de comprendre. Le bouton est gros et bien visible.
Points négatifs
Bien que les icônes semblent ajouter un confort d'utilisation, en réalité ils sont plutôt inutiles. Au contraire il faut un certains temps au cerveau pour analyser les images et il faut encore plus de temps pour les associer avec le texte approprié. Ces icônes sont d'autant plus non-nécessaires que les textes peuvent être compris sans les icônes et qu'au contraire les icônes à elles seule ne permettent pas de comprendre l'argument.
Pas évident de comprendre que le cadre du bas ("trouver un prestataire 100% gratuitement") est en réalité un lien. Même après savoir qu'il s'agit d'un lien, ce n'est pas évident de savoir où il mène.
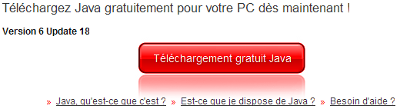
Java.com

Cette capture d'écran a été redimensionnée pour les besoins de l'article.
Points positifs
Le lien est normalement beaucoup plus gros, ce qui est un très bon point. Il est clair de savoir quelle version du logiciel est proposée en téléchargement. L'intitulé est clair. Au survol de la souris, le bouton réagit. 3 liens complémentaires sont disponibles à proximité du bouton de téléchargement.
Points négatifs
Le lien emmène vers une seconde page qui propose le téléchargement du logiciel. Je pense que ce choix s'explique par des raisons techniques mais c'est assez bizarre. En effet, le visiteur semble atterrir sur la même page car: le design de la page de destination est presque similaire et il y a encore une fois le lien de téléchargement.
Leetchi.com

Cette capture d'écran a été redimensionnée pour les besoins de l'article.
Points positifs
Bien que le terme "cagnotte" soit une métaphore qui demande quelques secondes de réflexion, le texte ne s’en sort pas trop mal pour expliquer le principe du site.
Points négatifs
En réalité, c'est l'environnement autour du bouton qui complique la compréhension rapide du service en ligne. Le site devrait probablement ajouter un tagline plus court et compréhensif tel que: "Collecter des sous à plusieurs facilement". Car actuellement le tagline est long et n'indique pas clairement le but du site (cf: "Avec Leetchi.com fini la galère des cadeaux à plusieurs !").
Le bouton n'étant pas en 3D, il faut survoler le lien pour être sur qu'il s'agit bien d'un élément cliquable. Le contraste bleu sur bleu n'est pas optimum. Et enfin, le bouton est relativement petit et n'a pas assez d'espace autour de lui.
Madmagz.com

Points positifs
Le bouton est gigantesque. Il y a de l'espace blanc autour du bouton. L'intitulé du bouton est clair. L'étiquette "gratuit" incite l'utilisateur à tester.
Points négatifs
Le bouton est certes gigantesque, mais les autres éléments de la page le sont aussi. Le bouton est au niveau du pli de la page, pour le voir en entier il faut descendre un peu sur la page. De ce fait, le bouton est moins visible qu'on pourrait le penser. Il est possible de simplifier le texte du bouton en écrivant "Créer mon magazine" au lieu de "Je crée mon magazine".
Il est difficile de distinguer l'astérisque et de l'associer avec le texte sous le bouton. Le point d'exclamation près du "gratuit" est peu clair, il ressemble plus à une barre verticale.
Mozilla-europe.org

Cette capture d'écran a été redimensionnée pour les besoins de l'article.
Points positifs
Le bouton est clairement visible au centre de la page. Toutes les informations nécessaires sont visible (version, fonctionne sous windows, langue et taille du fichier). Il est précisé que c'est gratuit. Si l'internaute souhaite une autre version les autres liens sont disponible à proximité. Contraste et taille du texte utilisé avec attention pour mettre en avant les informations importantes.
Points négatifs
Au survol de la souris, il n'y a pas une grande interaction qui fait comprendre très clairement qu'il s'agit d'un lien. Seul élément pour comprendre qu'il s'agit d'un lien: la couleur de la bordure du bouton change légèrement et le curseur se transforme en main. Il manque un peu d'espace autour de ce bouton.
Scribd.com

Points positifs
Gros bouton avec un bon contraste et un bon choix de couleurs. Effet au survol du lien très réussi pour faire comprendre qu'une interaction est possible.
Points négatifs
L'intitulé du lien (en français: "envoyer le votre") est presque parfait. En réalité il faut lire le texte à côté pour savoir ce qu'il est possible d'envoyer. Les points et points d'exclamation pour les boutons et tagline ajoute du bruit.
Sfr.fr

Points positifs
Bon choix de couleurs qui rende cet élément visible (car la couleur habituelle du site est le rouge).
Points négatifs
Lorsqu'un bouton permet de télécharger quelque chose il y a parfois le symbole d'une flèche qui pointe vers le bas. Cette fois-ci la flèche désigne un menu qui se déroule au clic de l'internaute. Cette une grande surprise pour les visiteurs qui s'attendait à être rediriger vers une nouvelle page lors du clic.
Le terme "client" est très bien définit pour les professionnels de SFR. Mais le visiteur ne se considère pas nécessairement comme un client, mais plutôt comme quelqu'un qui a un téléphone avec un abonnement SFR. Les termes ne doivent pas être utilisés selon l'attente de l'agence mais plutôt selon l'attente du visiteur.
La description laisse penser que l'utilisateur va être redirigé vers est un compte client en ligne. En réalité, lorsqu'il clique il est redirigé vers une seconde page d'accueil. La métaphore du terme "portail" est un peu flou, le visiteur ne sais pas trop ce qui l'attends au clic sur le bouton.
Skype.com

Cette capture d'écran a été redimensionnée pour les besoins de l'article.
Points positifs
Le choix des couleurs est judicieux, car sur cette page le vert est seulement utilisé pour le bouton. L'intitulé du lien est clair et le texte présent à côté aussi.
Points négatifs
Le bouton semble grand, mais en réalité il est petit comparé aux autres éléments de la page. L'icône présente dans le bouton est un peu petite. L'utilisateur habitué reconnaît vaguement le logo de Skype avec un petit quelque chose en plus. L'élément supplémentaire n'est autre qu'une flèche vers le bas. Le choix était probablement de faire comprendre qu'il s'agit d'un lien de téléchargement mais sans l'icône le lien est tout aussi compréhensible. D'ailleurs sans l'icône le lien est plus compréhensible (l'internaute n'a pas besoin d'essayer de comprendre le sens de l'icône).
Le lien est relativement bas sur la page, il est presque au niveau du pli.
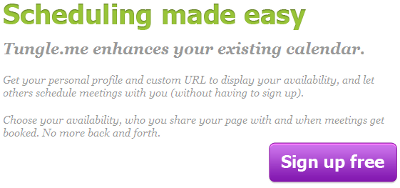
Tungle.me

Points positifs
L'intitulé du lien (en français: Inscription gratuite) est bien choisie. La couleur, la taille et la position du bouton sont excellent.
Points négatifs
D'après certaines études, des polices d'écriture sont mieux adaptées au support web que d'autres. La police d'écriture utilisée par Tungle est certes "esthétique" mais elle est difficile à lire. Mettre tout le texte en italique complique encore plus la lecture. Les deux paragraphes se contredisent. Ces paragraphes sont longs et compliqués à lire le mieux aurait été de faire un bon tagline et une liste à puce des intérêts du service.
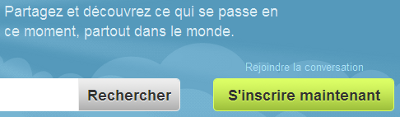
Twitter.com

Points positifs
Bon choix de couleur et de contraste. Intitulé du bouton parfait. Positionnement et taille du bouton idéal.
Points négatifs
Le terme "rejoindre la conversion" n'est pas vrai. En réalité il s'agit d'une métaphore, mais cette métaphore est difficile à deviner et à comprendre. Cela est d'autant plus difficile à comprendre que Twitter est un concept pas évident à expliquer à un novice. De plus, ce texte est en bleu sur fond bleu, ce qui le rendre presque invisible. Si le but est justement de rendre cet élément invisible, autant ne pas le mettre du tout.
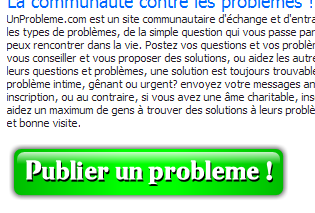
Unprobleme.com

Points positifs
Bonne taille du bouton et bon placement. L'intitulé du bouton est assez clair, même sans connaitre le but du site.
Points négatifs
Paragraphe d'introduction beaucoup trop long. C'est trop petit et trop repoussant pour avoir envie de le lire.
Le bouton n'a aucun effet au survol de la souris. La couleur est certes différente de la charte graphique, mais le vert semble un peu trop "flashy". J'ai déjà vu des publicités qui ressemblaient à ça, de ce fait le lien pourrait presque être une publicité.
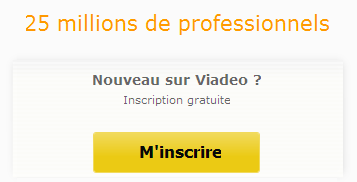
Viadeo.com

Points positifs
Excellent contraste. Bon choix des couleurs. Le texte explique clairement que la communauté est gigantesque et suggère à l'utilisateur de la rejoindre. Le reste de la page explique les intérêts très clairement.
Points négatifs
Le texte "nouveau sur Viadeo?" n'est pas clair à 100%. Un "nouveau" peu tout aussi être quelqu'un récemment inscrit que quelqu'un qui arrive sur le site pour la première fois. Il semblerait plus judicieux d'inscrire "Pas encore inscrit?" ou "Pas encore membre de Viadeo?".
Pourquoi ne pas tenter d'utiliser un lien "M'inscrire gratuitement" et supprimer le petit texte "inscription gratuite". Cela enlève du bruit, agrandi le bouton et la gratuité (plus visible) incite à l'inscription.
Xing.com

Points positifs
Bon choix des mots pour le bouton.
Points négatifs
Bouton trop petit. Pas indispensable d'utiliser un point d'exclamation dans l'intitulé du bouton. Redondance des mots "gratuitement" et "Xing". Au lieu d'expliquer pourquoi XING est intéressant, il serait plus judicieux d'expliquer ce qu'il apporte à l'internaute. De ce fait "Booster mon réseau professionnel dans le monde entier" semble plus intéressant que "XING booste le réseau des professionnels du monde entier". Contraste du bouton pas assez fort.
Mot de la fin
Certains points ne reposent que sur des "préjugés" de l'auteur et d'autres se basent sur des études sérieuses. Ces points de vue peuvent être discutés dans les commentaires de l'article.
La meilleure façon de savoir s'il faut modifier quelque chose consiste à faire des tests A/B. C'est à dire qu'il faut proposer une amélioration et voir si ça améliore le taux de conversion visiteur/client.
Article original: Call to action: cas pratiques.
-
Call to action - 03-02-2010
En webmarketing, le call to action désigne le moyen d'inciter les internautes à faire une action. Cela passe le plus souvent par un lien clairement visible qui indique l'action à effectuer, tel que "Acheter", "S'inscrire" ou encore "Télécharger". L'incitation à l'action est un élément clé puisque c'est censé diriger le visiteur là où vous le souhaitez. Cet article présente cet élément important d'un site et détail les méthodes permettant de le rendre efficace.

Exemple d'un call to actionIntérêts
Les sites web professionnels ne sont généralement pas créés juste pour le plaisir. Ils ont tous un ou plusieurs buts bien définis. Voici une liste envisageable d'objectifs d'un site web:
- Contacter l'entreprise pour faire un devis
- Acheter un ou des produits en ligne (exemple: boutique d'e-commerce)
- Télécharger une application ou un logiciel
- Amener le visiteur à s'inscrire pour un service en ligne (exemple: site web 2.0)
Un élément visuel qui incite l'utilisateur à effectuer une des actions désirés permet alors d'améliorer le taux de conversion visiteur/client. En d'autres termes, l'ajout d'un call to action permet d'obtenir plus de client, pour un nombre de visiteurs équivalents.
Outre l'intérêt pour le site en lui-même, cela est également avantageux pour le visiteur. En effet, en usabilité sur le web il est important que les visiteurs sachent sur quelles pages ils se situent et où ils doivent aller. C'est donc un moyen efficace de mettre en évidence une suggestion à l'utilisateur.
Bonnes pratiques
Il existe de nombreuses méthodes pour améliorer un call-to-action. La plupart vont être détaillés ci-dessous. Bien qu'il soit recommandé de les suivre à la lettre, il n'est pas forcément nécessaire de tous respecter. Selon les contextes, certaines astuces ne sont pas forcément profitables.
Motivation pour effectuer l'action
Le call-to-action n'est pas qu'un simple bouton, le reste de la page fait partie de l'incitation à cliquer. Il faut des raisons valables pour réaliser l'action. Selon les cas, voici une liste (non-exhaustive) de questions qui peuvent aider à trouver des arguments:
- S'inscrire: pourquoi s'inscrire? Est-ce facile? Qu'est-ce que ce service peut m'apporter? Qu'a-t-il de mieux que les concurrents? Est-ce qu'il faut payer? Est-ce que c'est cher?
- Télécharger: Qu'est-ce que je télécharger? Est-ce que le télécharge est long? Est-ce que ce que je télécharge est utilisable sur mon ordinateur? Est-ce qu'il faut payer?
- Envoyer un message: Est-ce que mon message va être pris en compte? Est-ce que le formulaire est compliqué à utiliser? Est-ce que la réponse est rapide? Est-ce que mon adresse email va être conservée et sera revendu?
- Être notifié par email: Quels sont les avantages? Est-ce facile à utiliser? Est-ce que je recevrais des emails non-sollicités?
- Ajouter au panier: Est-ce que le produit que je souhaite acheter convient à mes attentes? Est-ce que c'est compliqué de passer commande? Est-ce que le prix est clair?
Astuce: les meilleurs call-to-action proposent même des réductions, des cadeaux ou toutes autres choses qui motivent réellement.
Location sur la page
Il faut impérativement que le bouton soit au dessus du pli. C'est-à-dire qu'il faut que le bouton soit visible sans avoir à descendre sur la page. Cette notion élémentaire est évidente mais parfois oublié par certains sites web.
La deuxième chose à savoir concerne le chemin que l'utilisateur réalise avec ses yeux. En se basant sur l'oculométrie, il est possible de déterminer les trajets les plus probables effectués par les yeux. Si un bouton est caché dans un coin de l'écran (exemple: en bas à droite) il aura moins de probabilité d'être vue par les internautes.
L'une des pratiques courantes consiste à mettre le bouton loin des bords (donc à peu près au centre de la page). Mais cela peut être différent selon les contextes. Il est par exemple possible d'utiliser une grosse image ou vidéo au centre et de placer le bouton à côté de cet élément.
Nombre d'action
En se basant sur la loi de Hick, il faut à tout prix limiter le nombre d'action possible sur la page. Plus il y a de possibilités et plus cela demandera du temps à l'utilisateur pour prendre une décision. De même, il faut que les actions soit bien distinctes.
A titre d'exemple, l'utilisation de liens "inscription gratuite" et "inscription payante" sur une même page serait probablement trop compliqué. Il est préférable de faire un seul lien pour s'inscrire et de discuter des modalités gratuit/payant plus tard.
Attirer l'attention
Cela peut paraitre évident mais il faut attirer l'attention sur le bouton pour que l'utilisateur le remarque bien. Le positionnement sur la page ne suffit pas. Il y a d'autres méthodes pour que le lien soit clairement visible:
- Faire un gros bouton. S'il s'agit réellement d'une action que vous voulez que vos visiteurs effectuent, le bouton doit alors être plus gros que les autres éléments.
- Utiliser une couleur différente de la charte graphique habituelle. Le choix de la couleur est judicieux pour que ce soit l'élément qui ressorte le plus sur la page. Souvent les couleurs chaudes (exemple: orange ou rouge) attire plus facilement l'œil.
- Utiliser un fort contraste. Les textes et liens avec un faible contraste se distingue moins facilement et sont plus difficile à lire.
- Espacer le bouton des autres éléments. Cela est particulièrement vrai lorsqu'il y a beaucoup d'éléments sur une page car ça réduit le "bruit" à proximité du bouton. De cette manière l'œil est attiré vers le bouton et n'est pas distrait par d'autres éléments qui se situent à côté.
Facilité la compréhension de l'élément
Il est indispensable que l'utilisateur sache précisément le but du bouton et ce qui se passera lorsqu'il cliquera dessus. Pour cela il y a plusieurs règles à suivre:
- Utiliser un mot-clé pertinent pour le lien. "Cliquer ici" est un intitulé de lien totalement inutile, cela n'indique absolument rien sur le lien. En revanche, "S'inscrire", "Acheter" ou "Télécharger" révèle clairement le type d'action.
- Faire un élément qui ressemble à quelque chose de cliquable. Si visuellement le lien ne ressemble ni à un lien, ni à un bouton il est difficile pour l'utilisateur de savoir s'il peut cliquer dessus.
- Faire comprendre qu'il ne s'agit pas de publicité. A cause du phénomène de banner blindness, les internautes ont tendances à ignorer tout ce qui ressemble à des publicités.
- Expliquer clairement ce que l'action va apporter. Par exemple, dans le cas d'un bouton pour télécharger quelque chose il faut préciser: le prix (ou la gratuité), la taille du fichier, la version, la langue (français?) et tout autre élément qui améliore la confiance entre le site et le visiteur.
Révéler l'urgence de la situation
Si l'utilisateur hésite et qu'il préfère y "repenser plus tard", il y a des chances pour qu'il ne revienne plus sur le site. De ce fait, il est nécessaire d'utiliser une action marketing consistant à souligner l'urgence de l'action.
Pour cela, il est possible de donner une date limite pour une certaine offre. Par exemple: "livraison gratuite jusqu'à ce soir". Il est également possible de présenter les choses de façon à faire croire qu'il y a une offre à durée limitée. Par exemple "Commander maintenant pour bénéficier du cadeau" (sans préciser que le cadeau est toujours offert aux nouveaux clients).
Quelques exemples
Un article analysant des call-to-action a été publié. Il est intitulé "Call-to-action: cas pratique". Cela permet de visualiser des cas concrets et d'analyser ce qui est bien ou mal réalisé.
Article original: Call to action.
-
E-Reputation - 05-11-2009
L'e-reputation est un terme émergent désignant la réputation d'une personne ou de quelque chose (marque, produit, site...) sur internet. Cela peut ainsi se traduire par tout ce qui se dit sur quelqu'un ou quelque chose sur le web (sites, blogs, réseaux sociaux...) ou encore par courrier électronique. Cet article présente les enjeux de travailler sa réputation sur la toile et les méthodes pour veiller sur sa réputation.
Enjeux
Internet est un média bien particulier qui permet d'accélérer la communication. Cet atout qui a fait la force de ce réseau est une faiblesse dans certains cas, car il devient alors compliqué de canaliser les informations les plus embarrassantes. Les documents les plus négatifs pour une réputation peuvent aussi bien être rédigé par quelqu'un d'autre (exemple: une critique publiée sur un blog) que par soi-même (exemple: photo d'une soirée trop arrosée présente sur Facebook). Dans l'un ou l'autre des cas de figure, cela peut nuire à une réputation si on n'y prend pas garde.
Ce constat est d'autant plus fort que de nos jours beaucoup de personnes possèdent un espace de communication sur internet (tel qu'un blog) et que l'opinion d'un anonyme qui nous ressemble a plus de poids qu'une publicité provenant de la marque. Or, un article aussi petit soit-il à des chances d'être bien positionné dans les moteurs de recherche allant parfois à être présent sur la première page de résultat lors d'une recherche sur le nom de la marque. Sachant que Googlé est de plus en plus commun, il n'est pas dur que des internautes se fasse un préjugé sur une personne ou une entreprise.
Réputation des personnes
La réputation d'une personne prend de l'ampleur dans certains cas de figure, cela se révèle particulièrement vrai lorsqu'il s'agit d'un candidat pour un recherche d'emploi. Le nombre de recruteurs qui regardent le profil d'un candidat sur internet augmente d'année en année. Il y a même certains corps de métier ou la présence en ligne devient indispensable. Que dire d'un candidat souhaitant travailler dans un métier lié au web et qui n'a aucune présence sur internet. En ce qui me concerne, je conclue assez rapidement: pas de présence sur le web = pas de connaissance du web.
Malheureusement, un nombre non-négligeable d'internautes ne se soucis pas de leurs identités en ligne ou pas assez tôt. Or, l'identité numérique se cultive et se travaille sur une longue période. S'y prendre au dernier moment n'est pas une stratégie optimum et c'est même un trompe l'œil que les recruteurs repèrent facilement.
Réputation des entreprises
Alors qu'auparavant les organismes tel que UFC-Que Choisir étaient les seules moyen de faire pression contre les grosses entreprises, l'internet permet plus facilement de révéler les mauvais coté des entreprises. Les blogs et réseaux sociaux deviennent de nouveaux supports pour critiquer une marque. Un client mécontent n'est plus isolé et peut facilement trouver d'autres consommateurs qui partagent son point de vue. Ce regroupement des mécontents peut jouer un rôle dans le succès ou l'échec d'une entreprise.
Les exemples des entreprises qui doivent céder fassent aux critiques sont de plus en plus nombreux. Même les plus grand groupe font des erreurs et doivent revenir en arrière.Contrairement à ce que l'ont pourrait penser, tous les types d'entreprises sont concernés. Même les entreprises qui n'ont aucun rapport avec l'informatique doivent veiller à leur réputation sur la toile. Certaines entreprises qui n'en prennent pas la peine, possèdent des articles très négatifs en première ou deuxième position dans les moteurs de recherche lors d'une recherche sur la marque. Ce qui a des conséquences très néfastes.
Surveiller son e-reputation
Surveiller sa réputation en ligne est équivalent à une veille technologique permanente, à la différence près que la veille est effectué sur le nom d'une marque ou d'une personne. A mon sens, il n'y a pas d'outil miracle mais plutôt une multitude de petits outils qui donnent des informations et fonctionnalités complémentaires. Voici une liste non-exhaustive d'outils et de techniques performantes pour surveiller efficacement sa réputation en ligne:
- Twitter Search: Moteur de recherche des derniers tweets sur le service de micro-blogging Twitter. Ce moteur de recherche recense pratiquement en temps réel les informations. Idéal pour être extrêmement réactif.
- Wikio: Recherche sur les sites d'actualités et la blogosphère francophone. Les résultats de recherche sont présenté antéchronologiquement (les plus récent en premier), par pertinence ou par popularité.
- Google Blogsearch: Le moteur de recherche Google mais qui recherche exclusivement sur les blogs. Une multitude d'options sont disponible. Il est par exemple possible de filtrer la recherche à la dernière heure, les 12 dernières heures, les 24 dernières heures...
De plus, il est possible de récupérer le flux RSS d'une recherche. En conséquent ce moteur de recherche associé à un agrégateur RSS est une vrai petit merveille. - Alertes Google: Cet outil est idéal pour la veille. Il envois un email à fréquence régulièrement (selon l'actualité, une fois par jour, une fois par semaine) dans lequel les nouvelles pages indexées pour la requête de votre choix sont présenté.
- Google: Saviez-vous que dans les paramètres de recherche avancée il y a une option qui permet de filtrer les résultats uniquement aux pages visités récemment par le robot d'indexation de Google? Idéal pour éviter de parcourir toutes les pages de résultats Google.
- Facebook: Dans le cas où vous deviez suivre l'actualité d'une grande marque, veiller aux nouveaux groupes Facebook ils sont très révélateur du mécontentement des internautes.
- 123people: Moteur de recherche sur une personne qui se contente de fouiller un peu partout pour récolter le plus d'information sur cette personne (facebook, myspace, Google, linkedin, viadeo...).
- Samepoint: Engin de recherche qui fouille sur les principaux réseaux sociaux. La force de cet outil c'est qu'il épluche les mots-clés mélioratifs et péjoratifs pour avoir un aperçu de la réputation de la marque ou personne recherchée.
- Vérifié les référants sur son site à l'aide d'un outil d'analyse tel que Xiti. Cela permet de découvrir des pages (forums, blogs, réseaux sociaux ...) qui parlent du site.
Méthodes pour réagir
Il y a plusieurs techniques et solutions qui peuvent être adopté lorsque votre surveillance accru à détecter un départ de feu. La difficulté consiste à savoir quelle méthode est la plus appropriée vis-à-vis de la situation rencontrée. Chacune ayant des points forts et des points faibles.

Dialoguer
Être à l'écoute des internautes est à mon sens la solution à adopter dans une majorité des cas. Cela prouve que l'entreprise est ouverte aux critiques et qu'elle prend à cœur les problèmes des consommateurs. L'honnêteté est une vertu qui portera ses fruits. Un simple malentendu peut facilement être résolu à base de preuves et de faits. Le consommateur mécontent peut ainsi se transformer en un client satisfait qui propagera un message positif concernant une entreprise qui a fait des erreurs mais qui souhaite s'améliorer.
Ne pas agir
Une grande entreprise ne doit pas forcément être présente à chaque reproche. Non seulement cela prend du temps mais en plus essayer d'entamer le dialogue sur un incident bénin donne de l'importance à ce dernier. Certaines affaires méritent qu'elles soient oublié et non pas qu'elle soit mise au premier plan. Cela est particulièrement vrai lorsqu'il s'agit de données privées et/ou confidentielles.
Faire oublier l'information
Internet est une base de données d'information immense qui garde une trace de presque tout. Il est même possible de la qualifier de plus grande archive au monde. Suite à un mauvais coup de publicité, c'est utopique de penser qu'il est possible de supprimer toutes les pages qui ont relayé l'information. L'une des méthodes consiste à ajouter de nouvelles informations sur la marque qui agira comme une nouvelle couche d'information qui fera disparaitre progressivement l'information litigieuse. En d'autres mots, cela permet de faire oublier une mauvaise information tant dans les esprits des internautes que dans la visibilité de la marque sur internet.
Exemple: si une marque à eu une mauvaise publicité pour une raison ou une autre, lors d'une recherche du nom de la marque sur Google il y aura peut-être des articles de journaux qui parleront de la marque de manière péjorative. En créant un buzz humoristique (par exemple) il est possible de bien positionner des articles mélioratifs, ce qui déclasse par la même occasion les articles péjoratifs dans les résultats de recherche.

Poursuites judiciaires
Faire appel à la justice doit être un choix murement réfléchi. Il y a des chances pour que cela amplifie l'information péjorative et que ça conforte les internautes dans l'image de l'entreprise qui tyrannise tous ceux qui ne sont pas d'accord avec elle. Même si la victoire juridique est gagnée d'avance cela ne signifie pas que la réputation va devenir meilleure, bien au contraire.
Toutefois, dans certains cas c'est tout à fait légitime. Prenons par exemple les photos de Laure Manaudou nu qui ont circulé sur la toile. Si une armée d'avocat n'avait pas fait la guerre aux blogueurs/webmasters qui diffusaient les photos, ces dernières seraient pratiquement disponibles comme dans une grande surface aujourd'hui. Par ailleurs, une grande majorité de personnes comprend et soutient ce choix juridique face à une telle situation.
Travailler son e-reputation
Une e-reputation contrôlée ne se contente pas de surveiller les débuts d'incendies, mais d'utiliser des astuces pour prévenir et limiter les départs de feu. En étant un acteur de sa réputation en ligne cela évite que ce soit les autres qui parlent de vous.
Personne physique
Il existe plusieurs type de supports de communications sur lesquels il est bon d'être présent pour agir aussi bien sur le court, le moyen et le long terme. La complémentarité des supports permet à la fois d'accroitre sa visibilité et également de combler des besoins qui ne sont pas possible avec certains types de support. Par exemple, un service de micro-blogging tel que Twitter ne permet pas de révéler son expertise dans un sujet à cause de la taille du message qui est limité à 140 caractères mais cela est utile pour accélérer la communication avec des partenaires. La liste non-exhaustive présente ci-dessous présente des supports de visibilité en leur présentant les principales utilités.
Support Visibilité Utilité Micro-blogging Court terme - Montrer que l'ont fait de la veille sur internet
- Établir des contacts
Blog Moyen et long terme - Rédiger des articles dans son domaine de référence (montrer que l'ont est compétant dans son domaine)
- Développer son esprit critique dans des articles pertinents
- Acquérir de l'expérience éditoriale
- Établir des contacts et partenaires
- Optionnel: centraliser l'essentiel des supports de présence (lien vers twitter, réseaux sociaux...)
Réseaux sociaux professionnels Moyen terme - Établir des contacts professionnels
- Mettre en ligne son CV
- Se faire recommander par des anciens partenaires/collègues
- Mettre en avant son expertise dans des débats/discutions.
CV en ligne Long terme - Mettre en ligne son CV
Cette liste présente les principaux supports à utiliser en particulier lorsque l'objectif est d'obtenir un emploi. Mais il est possible d'ajouter d'autres supports selon les domaines de prédilection et les objectifs qui peuvent différer. C'est par exemple un point positif si un candidat à la recherche d'un poste de community-manager est actif sur un forum, cela démontre qu'il est capable d'entamer le dialogue et de trouver des solutions aux problèmes d'autres personnes.
Personne morale
Pour une entreprise de nos jours il est primordial d'avoir une présence sur internet. Cette simple condition permet de passer de simple spectateur à un acteur de sa visibilité en ligne. Un simple blog peut servir de bouclier lors d'un problème. Par ailleurs, même dans le pire des cas où l'entreprise se fait malmené (à tort ou à raison) il y a des chances pour que des liens soit effectués vers votre site. Dans votre malheur vous aurez la possibilité d'améliorer votre référencement. Certaines rock-star le savent bien: "que ce soit en bien ou en mal l'important c'est qu'on parle de moi" (attention: commentaire à prendre au second degré).
Avoir une visibilité c'est bien, mais ce qui est mieux c'est de donner un espace d'expression sur la toile sur lequel les consommateurs pourront reporter des feedbacks. Ces retours d'informations sont en général très intéressants et bien évidemment cela montre que l'entreprise est ouverte au dialogue. Cela peut éviter qu'un internaute publie une critique n'importe où (article de blog, forum, commentaire sur un blog qui parle de l'entreprise ou pire à une association de protections des consommateurs...). De plus, ça facilite le travail qui consiste à surveiller l'e-reputation car l'ensemble des feedbacks seront centralisés au même endroit.
Le support permettant de donner un feedback peut être varié et il est également possible d'en avoir plusieurs, tel qu'un blog, un compte Twitter ou même encore un forum. L'idéal était d'utiliser un logiciel spécialisé dans le retour d'information tel que feedback20 qui offre entre autres la possibilité de gérer les suggestions par ordre de priorités selon les utilisateurs et d'indiquer publiquement les efforts qui sont réalisés pour chacun des problèmes reportés. C'est idéal pour être en adéquation avec les attentes des utilisateurs.
Lectures complémentaires
Cet article touche à sa fin. Pour les plus curieux sur le sujet je propose des lectures complémentaires à commencer par l'e-book très complet intitulé "cultiver votre identité numérique" de 60 pages disponible au format pdf:
 Cultiver votre identité numérique (format pdf ; 60 pages).
Cultiver votre identité numérique (format pdf ; 60 pages).
Pour finir je vous recommande de consulter quelques billets publié sur le blog e-reputation.org qui aborde la thématique de la réputation en ligne comme son nom de domaine laisse présager. N'hésitez pas également à consulter des documentations concernant le référencement, pour s'assurer d'avoir les pages que l'ont souhaitent dans les résultats de Google.
Article original: E-Reputation.
-
Newsletter efficace - 01-09-2009
L'utilisation d'un bulletin d'information par email est judicieuse tant les intérêts d'une newsletter sont multiples en particulier pour fidéliser les prospects et créer du trafic vers un site. Or sont utilisation doit être particulièrement soignée pour en optimiser les résultats et éviter que cela rencontre l'effet contraire à ce qui est attendu. L'article suivant va détailler tous les points principaux permettant de réaliser une newsletter efficace.
Conseils préliminaires
Sachant qu'il existe plusieurs solutions permettant un envoi d'email de masse, il faut définir les besoins et les contraintes techniques pour faire la bonne sélection dès le début.

Format
Le format d'une newsletter est très important, cela influencera directement l'envie de la lire et l'appréciation générale qui se dégage de cette lecture. L'utilisation du format HTML est à privilégier à un simple format textuel qui ne possède aucune image et aucune mise en forme.
Un email adapté au format HTML à la force de pouvoir se caler sur l'identité visuelle du site ou de la marque et surtout d'être plus agréable à l'œil. L'ergonomie peut être soignée pour mettre en valeur les éléments qui le nécessitent et au contraire pour réduire la taille de caractère des contenus obligatoire qui dérange le véritable contenu pertinent.
Périodicité

La période entre deux envois de newsletter doit être constante, il faut se décider dès le début si l'envoi doit être quotidien, hebdomadaire, bimensuel ou encore mensuel. Pour aider à choisir la périodicité il y a ces éléments qui entre en compte:
- Y a t'il suffisamment d'information à raconté à chaque newsletter? Si l'envoi est quotidien il faut être sûr que chaque newsletter contient suffisamment d’informations pertinentes.
- Quelque soit la périodicité, il faut s'y tenir. Si la newsletter est annoncée comme hebdomadaire mais qu'en réalité l'envoi ne se fait que tous les mois, cela perd en crédit.
- L'envoi doit être constant. L'irrégularité n'est pas de mise car les abonnés s'attendent à recevoir la lettre d'information à date régulière.
 Astuce: A votre avis à quel moment du mois les internautes reçoivent-ils le plus de newsletter? Lorsque cette dernière est mensuel, c'est à la fin du mois ou au début que les sites envois leurs bulletins d'information. Pour éviter de se perdre dans la masse, peut-être est-il judicieux d'envoyer la lettre à un autre moment que tous les autres.
Astuce: A votre avis à quel moment du mois les internautes reçoivent-ils le plus de newsletter? Lorsque cette dernière est mensuel, c'est à la fin du mois ou au début que les sites envois leurs bulletins d'information. Pour éviter de se perdre dans la masse, peut-être est-il judicieux d'envoyer la lettre à un autre moment que tous les autres.Adresse email
Dans le but de faire professionnel il est suggéré de ne pas utiliser d'adresse email classique tel que hotmail, gmail ou yahoo. L'idéal consiste à utiliser une adresse email associé au nom de domaine du site, cela est un gage de qualité et d'assurance sur l'expéditeur. Par exemple, pour ce site il faut utiliser une adresse qui se termine par @infowebmaster.fr.
Le mieux consiste à avoir une adresse spécialement conçu pour la newsletter, préciser que les réponses sur cette adresse ne sont pas lue et associé un répondeur électronique à l'adresse email. Dans le cas contraire les abonnés peuvent répondre à l'email et cela demande énormément de temps à répondre à tous les emails.Malgré tout, ceci représente la solution idéale qui ne peut pas toujours être réalisé, surtout pour les toutes petites structures.
Analyser les lectures

Si posséder un site vous analysez probablement les visiteurs à l'aide d'un outil tel que Google Analytics ou Xiti. Pour les newsletters, c'est pareil il faut analyser les lectures pour en connaitre l'impact. Malgré tout c'est plus limité. Il est suggéré d'analyser au moins le nombre de lectures grâce à un tracker placé sur une image presque invisible (1 pixel de diamètre).
Cela permet de savoir combien de fois la lettre à été lue comparé aux nombres de personnes qui la reçoivent. Il y a deux types de possibilités avec à chaque fois des analyses différentes:- Il y a moins de lectures que de personnes inscrites à la newsletter:
- Le titre ne donne pas envie de lire la newsletter. Celle-ci est peut-être supprimée avant même sa lecture.
- La newsletter arrive peut-être dans la boite à spam des abonnés.
- Certains abonnés ont déserté leur boite aux lettres.
- Il y a plus de lectures que de personnes inscrites à la newsletter:
- La lettre est consultée plusieurs fois par les abonnés. Possible si les bons plans sont de bonne qualité.
- La lettre est retransmise à d'autres personnes. Les logiciels de gestion de courrier électronique proposent souvent cette option assez facilement.
Qualité du service
Posséder une liste d'une dizaine d'inscrit à une newsletter est un travail facile à gérer qui peut presque s'effectuer via un webmail classique tel que hotmail, yahoo ou gmail. Mais lorsque ce chiffre s'agrandit, les soucis grimpent avec eux.
Désabonnement
Lorsqu'il y a plusieurs dizaines d'inscrit à une newsletter, la gestion automatisée des désinscriptions est plutôt primordiale sinon cela va vite devenir un calvaire qui nécessite beaucoup de temps et d'entretien.
Cette gestion automatisée doit être performante sinon de nombreux mécontents viendront vous le faire savoir.Erreur lors de l'envoi
Lors de l'utilisation d'un script PHP ou d'un service externe il faut s'assurer qu'en plein milieu de l'envoi il n'y ait pas d'interruption. Si cela arrive il faut à tout prix éviter de renvoyer une newsletter à quelqu'un qui l'a déjà reçu.
Grand nombre d'abonnés
Même si ce n'est pas pour tout le monde et pas pour tout de suite, les sites qui ont beaucoup d'ambition doivent envisager la possibilité d'avoir plusieurs milliers d'abonnés. Cela demande une organisation et une solution technique un peu différente. Techniquement pour mieux gérer un envoi de masse il faut diviser une grande liste en plusieurs petites. Cela permet de faire attention aux erreurs d'envois. Mais dans ce cas de figure il faut adapter la méthode de désinscription efficacement.
Éléments accrocheurs
L'inscription à la newsletter ne garantie pas que les prospects sont acquis et garantie, il faut encore que ceux-ci ouvrent les emails, les lisent, cliquent sur un lien menant au site et ne quittent pas ce dernier.
Nom de l'expéditeur
Il faut savoir que le nom de l'expéditeur est un élément mis très en avant sur la plupart des logiciels de gestion des emails. Cet élément est le premier à inciter les internautes à ouvrir l'email de la newsletter. Voici la façon d'optimiser le nom de l'expéditeur:
- Le nom doit être court. Lorsque c'est trop long ça n'incite pas à cliquer pour ouvrir l'email.
- Le nom de l'expéditeur peut être le titre du site (exemple: InfoWebMaster.fr).
- L'utilisation d'un nom exclusivement composé de majuscule est à éviter.
Titre
Le titre est le second élément le plus visible et le plus pris en compte pour inciter à ouvrir la newsletter. Ce serait dommage qu'une newsletter très efficace et travaillée ne soit pas ouverte à cause d'un titre pas accrocheur. Voici des suggestions pour choisir un titre:
- Présence d'une offre à durée limitée.
- Surfer sur la saisonnalité.
- Personnaliser le titre. Pour cela l'utilisation du prénom ou de la localité du prospect est une bonne idée.
- Les offres peu alléchantes n'incitent pas à ouvrir la newsletter.
- Les offres trop alléchantes n'incitent pas non plus, car ça sent l'arnaque à plein nez.
- Un titre non explicite n'est pas efficace. Le prospect doit comprendre la thématique et le sujet de l'email.

Moment de lecture
Il faut y penser, l'heure à laquelle la newsletter est reçue influe sur sa lecture. Si elle est envoyée en plein milieu de la journée et que l'abonné consulte ses emails à son travail, il n'aura pas le temps de l'ouvrir ou de la consulter soigneusement. Tandis qu'un email reçu le soir est plus facilement consulté.
Structure du contenu
Structurer correctement le contenu est un des piliers permettant d'optimiser le taux de clics. Faire un email qui ne contient que du texte sans forme n'invite pas à la lecture. Pour cette raison il est judicieux de travailler la structure de la même manière sur le même principe que l'ont structure une page web, bien que la finalité soit différente.
Ergonomie
L'ergonomie appliquée au web consiste à améliorer le confort de lecture et à répondre aux attentes des lecteurs. Les principaux éléments à prendre en compte sont la sobriété du contenu, sa lisibilité et son utilisabilité. Pour cela il faut respecter certaines constantes tel que:
- Présence du logo ou nom du site en haut de page.
- Information légale et peu importante dans le pied de page.
- Si une version en ligne de la newsletter est disponible il faut placer un lien en haut de l'email tel que: "si vous n'arrivez pas à visualiser ce message correctement, consultez-le à cette adresse".
Design
Il est préférable que les newsletters possèdent une identité visuelle, la même que le site qui y est associé. De cette manière les lecteurs font l'association directement avec le site qui est associé à la l'email.
Compatibilité
Tous comme les navigateurs internet, les logiciels de gestion d'email et les webmails ne gèrent pas tous de la même manière face aux CSS. Pour éviter les mauvaises surprises il faut faire des tests sur les principaux webmails et ne pas s'aventurer sur des fonctions CSS trop compliquées.
C'est pour cela que l'utilisation du tableau pour mettre en page les éléments est à privilégier.De la même manière il est recommandé de créer une page web avec le même contenu que la newsletter et de placer le lien de cette page en haut des emails.
 Astuce: Une ressource très intéressante présente les compatilité de très nombreuses balises HTML ou CSS en fonction des logiciels de gestion d'email. Cette ressource est présenté sous forme de tableau: Guide to CSS support in email clients [en].
Astuce: Une ressource très intéressante présente les compatilité de très nombreuses balises HTML ou CSS en fonction des logiciels de gestion d'email. Cette ressource est présenté sous forme de tableau: Guide to CSS support in email clients [en].Contenu
Le contenu même de l'email doit lui aussi être étudié pour plaire aux abonnés. Le contenu textuel doit être court (pour être lu rapidement), direct (aller à l'essentiel), différent du site (complémentaire), et cibler les personnes qui reçoivent cet email.
Thématique
La charte éditoriale du site doit être conservée. Ainsi un site spécialisé sur l'informatique doit rédiger des newsletters sur cette même thématique sous peine de perdre des abonnés ou tout du moins de les désintéresser.
Sujets
Il faut savoir que la majorité des personnes qui s'inscrivent à une newsletter désirent des offres commerciales. Pour cette raison les boutiques en lignes doivent penser à proposer des bons plans et les autres types de sites peuvent essayer de faire un partenariat avec une site d'e-commerce.
Quoiqu'il en soit les conseils en tout genre sont toujours apprécié, surtout lorsqu'ils proviennent de professionnel ou de personne reconnu dans un domaine.
Pas de mensonge
Quoiqu'il en soit il faut respecter l'intitulé l'email. Les promesses indiquées dans le titre doivent être respectée pour ne pas décevoir les abonnés. Si le titre indique une promotion il faut la proposée dans la newsletter.
Éviter le spam

L'une des hantises avec les newsletters c'est d'éviter d'être considéré comme du spam par les filtres des logiciels de gestion des emails. Contrairement à ce que l'ont pourrais penser il y a des moyens de mettre toutes les chances de son côté pour éviter la boite à spam. Voici une liste de conseils:
- Dans le contenu il faut éviter les URL qui semblent "louche" (telles les adresses qui contiennent trop de paramètres).
- Eviter l'utilisation trop importante de majuscule et de point d'exclamation.
- Eviter l'utilisation de script.
- Ne pas utiliser trop de termes utilisé par les spammeurs tel que: gratuit, viagra...
Bouche à oreille
Le bouche à oreille électronique est un bon moyen de populariser un email mais ce n'est pas une solution miracle qui décuple la visibilité. Certaines astuces sont nécessaire pour mettre les chances de son côté:
- Suggérer la transmission de l'email dans son contenu avec une phrase du genre "cet email vous à plu, vous pouvez le retransmettre à vos amis".
- Créer un contenu suffisamment intéressant pour qu'il donne envie d'être partagé. Lorsqu'une information particulièrement ennuyeuse doit être communiquée à travers ces emails il est judicieux de communiquer en même temps un bon plan pour "compenser" et tout de même donner envie de faire partager la newsletter.
 Attention: Certaines données évoquées sur cet article proviennent de l'excellente étude de la société ALTICS (conseil, études, conception, accompagnement, formations et audience) intitulé "Etude Newsletters Ecommerce : Boostez votre chiffre d'affaires". Cette étude peut être visualisée à l'aide d'un diaporama en ligne et il également possible de télécharger l'étude gratuitement sur leur site.
Attention: Certaines données évoquées sur cet article proviennent de l'excellente étude de la société ALTICS (conseil, études, conception, accompagnement, formations et audience) intitulé "Etude Newsletters Ecommerce : Boostez votre chiffre d'affaires". Cette étude peut être visualisée à l'aide d'un diaporama en ligne et il également possible de télécharger l'étude gratuitement sur leur site.
Article original: Newsletter efficace.
-
Intérêts d'une newsletter - 31-08-2009
Une newsletter est un courrier électronique envoyé périodiquement aux personnes qui y sont inscrite volontairement pour donner des informations sur l'actualité d'un site ou d'une marque. Cet outil promotionnel permet de garder le contact avec les visiteurs d'un site qui sont peut-être clients ou clients potentiels. Même dans le cadre d'un site qui ne vend aucun produit, cela est bénéfique car l'apport de visiteurs et la fidélisation de ceux-ci est important. Cet article va expliquer l'intérêt de cette lettre sur le plan du webmarketing.
Caractéristiques d'une newsletter

Dans un premier temps il ne faut pas se méprendre sur la définition d'une newsletter. Ce type d'email n'est pas destiné à être une publicité mais à être un bulletin d'information. Cette simple définition ne doit pas être perdue de vue car ça garantie que cet élément soit à la fois apprécié et ne soit pas considéré comme du spam (email non-sollicité particulièrement désagréable). Lorsqu'une newsletter est considérée comme du spam il y a le risque qu'elle soit filtrée et n'atterrisse pas directement dans la boite aux lettres de la personne qui y est inscrite.
Il ne faut pas oublier non plus que cet email périodique est envoyé uniquement aux personnes qui le souhaitent. Généralement il y a deux possibilités pour récolter les adresses emails des prospects:
- Lorsqu'un prospect s'inscrit sur un site il y a la possibilité d'en profiter pour lui demander s'il souhaite s'inscrire à la newsletter d'information. Ou alors il faut que cette option soit disponible dans le panel utilisateur de ce membre, mais dans ce cas de figure il faut s'attendre à ce qu'il y ait moins d'inscrit.
- L'autre possibilité consiste à avoir un formulaire pour que les visiteurs puissent s'inscrire à la lettre d'information. Ce formulaire se situe idéalement dans le menu latéral d'un site qui ne possède pas de compte membre (sur les blogs par exemple). Le petit conseil à ne pas oublier c'est qu'un formulaire d'inscription mis en avant facilite les inscriptions.
Intérêts
Compris de tous
A l'heure où le web 2.0 est pratiquement un minimum requis pour les internautes assidus, tous les outils de promotion moderne mis en place sur internet ne sont pas forcément compris de tous. Combien d'internautes lambda peuvent se venter de connaitre Twitter, l'utilisation d'un agrégateur RSS, populariser une news sur un outil de bookmarking ou un digg-like? Attention, il n'est pas question du geek lambda mais bel et bien de monsieur tout-le-monde qui va sur internet moins de deux heures par jour.
La newsletter reste un outil de communication et de promotion simple et compris d'une grande majorité d'internaute, même les plus néophytes. Son utilisation est simple, gratuite et ne nécessite généralement pas l'inscription sur un service supplémentaire.Rester en contact avec les prospects

Envoyé relativement régulièrement, une newsletter permet incontournablement de rappeler aux prospects ou lecteurs d'un site que celui-ci n'est pas mort et que bien au contraire il est en plein de vie. Ce bulletin informatif prouve le dynamisme d'un site et rappel en même temps qu'il est toujours présent. Les prospects ont ainsi le nom du site qui leur revient en tête, au cas où ils désireraient passer commande ou consulter les nouveaux articles.
Informer les prospects

Les newsletters fournissent idéalement du contenu qui intéressent les lecteurs, cela se concrétise parfois par des conseils, des bons plans ou encore des bons d'achat lorsqu'il s'agit d'une boutique en ligne. Rendre un tel service permet d'accroitre une réputation et d'améliorer l'image de marque et cet élément ne ressemblera vraiment pas à une publicité.
Il ne faut pas oublier que la communication est un élément de transparence qui permet de rapprocher une marque de ses clients ou un site de ses visiteurs.Augmenter le trafic vers un site
Incontestablement, cet élément apport du trafic vers un site à l'aide des liens qui y sont présent. Mais ce trafic n'est pas composé de nouveaux visiteurs, ce sont généralement des visiteurs réguliers qui sont inscrit au bulletin d'information. En clair, ce trafic améliore le nombre de visites mais pas vraiment le nombre de visiteur.
Il faut éviter de se leurrer, au début la lettre d'information comportera qu'une dizaine d'inscrit et sur ce petit nombre il n'y en aura peut-être la moitié qui la lira en entier et qu'un seul qui ira jusqu'à cliquer sur un des liens présent sur l'email. Ce n'est qu'en améliorant la qualité et le nombre d'inscrit que le trafic peut commencer à être intéressant.
Fidéliser les visiteurs
En proposant un contenu complémentaire sur votre newsletter, tel des conseils d'experts ou de professionnels dans votre thématique, cela permet de fidéliser le lectorat habituel. Dans le cas d'un site très communautaire, les abonnés à la newsletter peuvent éventuellement partager leurs opinions, avis ou des suggestions. Le support qu'est l'email est un moyen de communication facile entre deux personnes et les abonnés peuvent facilement se rendre compte qu'un site web n'est pas quelque chose de statistique, il y a bel et bien quelqu'un derrière le site web pour l'animer et le faire vivre.
Avantages
Visibilité supplémentaire
Si votre site propose habituellement des articles ou toute sorte de contenu mis à jour régulièrement, la newsletter est un moyen de proposer un récapitulatif des dernières publications ou des meilleurs articles du moment. De cette manière, les visiteurs très irréguliers ont directement les dernières informations dans leurs boites aux lettres. C'est particulièrement utile pour les internautes ne connaissant pas l'utilité d'un flux RSS.
Il y a une règle sur internet qui explique qu'un internaute doit visualiser un site environ 7 fois avant de devenir client. Bien que cela soit un peu brouillon et qu'aucune étude prouve avec certitude cette règle le fait est là, plus un client potentiel visualise un site et plus celui-ci s'habitue et à de chance de finalement devenir client ou lecteur régulier.
C'est une des raisons qui explique la multiplication des supports de visibilité sur la toile, tel qu'une page Facebook, un compte Twitter, Youtube...

Facilité du bouche à oreille
Des éléments sont réunis pour que le bouche à oreille puisse être réussi:
- La plupart des logiciels de courrier électronique ont une option qui permet de retransmettre un email reçu à un autre contact en quelques clics. Cette option est souvent appelé "transmettre".
- Les personnes qui reçoivent les newsletters sont intéressées par le site ou la marque qui y est associé, ceux-ci seront plus facilement capable de recommander la newsletter à leurs amis qui ont les mêmes centres d'intérêts.
Plus pratique qu'un magazine
La création d'un magazine ou d'une lettre informative envoyée par voies postales représente un coût important entre le papier, l'impression et surtout les frais postaux. Or le développement d'internet permet de réduire ces coûts pour un résultat presque similaire. De plus, un internaute accepte de divulguer son adresse email plus facilement que son adresse postale. Enfin, l'envoi d'une newsletter peut être beaucoup plus régulier (l'hebdomadaire ou le bimensuel est possible facilement).
Rémunération envisageable
Dans le cas où vous obtenez un grand nombre d'inscrit à votre newsletter, vous aurez peut-être la possibilité d'y placer une publicité. A vous de vous arranger pour réussir une telle campagne marketing mais il faut faire attention à ne pas l'inonder de message publicitaire sinon elle ne sera pas aussi intéressante et appréciée.
Mot de la fin
Un tel support de communication permet de fidéliser incontestablement les prospects et internautes du monde entier. Il existe plusieurs solutions permettant de réaliser facilement un bulletin d'information par email efficacement. Un prochain article expliquera les points à ne pas négliger pour faire une newsletter efficace.
Article original: Intérêts d'une newsletter.
-
Obtenir des liens - 10-08-2009
Dans une campagne de référencement l'obtention de liens est l'essence même qui permet de populariser un site. Cette stratégie d'obtention de lien s'appelle le netlinking, il existe une multitude de solutions pour mener à bien cette mission. Les types de sites ou solution envisageable vont être détaillé à travers cet article.
Solutions envisageables
Annuaire
Présentation: Les annuaires sont probablement les outils d'obtention de liens les plus répandu. Ils sont connus de presque tous les webmasters débutants et il y a une multitude sur le web. Ces nombreux annuaires présent sur la toile s'explique par les logiciels de création facile d'annuaire, tel que Freeglobes ou Categorizator.
Type: Ce sont généralement les pages d'accueil des sites qui sont référencée sur les annuaires. Les pages profondes sont très souvent refusées, mais il y a quelques annuaires qui font l'exception.
Informations: L'avantage de cette solution c'est qu'il y en a pour tous les goûts. Il y a des annuaires généralistes et thématiques, des petits et grands sites, des annuaires à validation automatique et d'autres à validation manuelle, les liens retour peuvent être obligatoire ou facultatif...

Forum
Présentation: Les forums sont de bon outils pour demander de l'aide sur internet. La communauté présente sur ce type de site répond aux questions et problèmes. Il est souvent mal vu de poser une question qui a déjà été posé très souvent, ce qui a pour effet de donner l'impression d'une communauté fermé aux nouveaux membres.
Type: Ils peuvent apporter de la popularité à un site grâce aux liens présent dans les signatures des membres. Il est également possible de répondre à un sujet en y postant un lien vers son site (si la réponse s'y trouve). Ce dernier cas permet d'obtenir un lien pertinent et naturel.
Informations: Répondre à des questions technique à pour avantage d'acquérir de la notoriété sur une thématique particulière. Il faut malgré tout se méfier de l'attribut NoFollow que certains forums mettent en place pour éviter les abus.
Blog

Présentation: Grâce au développement d'internet les blogs ne cessent de se développer. Alors qu'initialement il n'y avait que quelques grosses plateformes qui proposaient de créer son blog, il y a maintenant des logiciels performant et intuitif d'utilisation (l'un des plus connu est WordPress).
Type: Commenter un blog permet très souvent d'ajouter un lien vers son site. Lorsque le DoFollow est de rigueur, il suffit juste d'écrire un commentaire un minimum pertinent pour que celui-ci soit publié et ainsi qu'il y ai un lien retour.
Informations: Ce support est utilisé par des sociétés qui souhaitent une importante quantité de lien. Malheureusement, certaines agences postent des messages vraiment peu pertinent ou utile des scripts pour générer un message ou copier un message précédent. Cela à pour inconvénient de rendre les blogueurs plus méfiant sur l'acceptation des liens.
Il faut aussi savoir que sur certains moteur de blog le spam est omniprésent sur les commentaires de blog, mais grâce à des applications ceux-ci sont filtré (exemple: le plugin Askimet sur WordPress). Il faut éviter de trop poster de message sans contenu pour éviter que les applications ne vous considèrent comme du spam.Digg-Like
Présentation: Les Digg-Like sont des plateformes permettant de partager des liens récents de qualité. A chaque fois qu'un lien est ajouté, les membres du Digg-Like peuvent voter pour lui s'ils le considèrent de qualité. Les liens les plus populaires peuvent se retrouver popularisé en page d'accueil du Digg-Like mais se retrouve rapidement aux oubliettes lorsque d'autres liens plus récent prennent leurs placent.
Le public présent sur ce type de site est généralement constitué de blogueur et de passionné d'informatique. Le public est assez restreint et n'est généralement pas constitué d'internaute lambda.Type: L'obtention de liens est principalement réservée aux articles de blog récemment publié. Ces blogs doivent généralement avoir une thématique qui puisse être comprise par tout le monde. Un blog spécialisé sur l'ostréiculture trouvera très difficilement sa place sur ce type de site.
L'article doit avoir de la valeur ajouté pour avoir plus de chance qu'il soit apprécié de la communauté du site et ainsi être mis en avant.Informations: La grande force des Digg-Like réside dans l'apport de visiteur direct pendant une courte période. En raison du type de visiteurs principalement constitué de blogueur, cela est un bon moyen de propulser une campagne de linkbaiting.
Il ne faut pas perdre de vue que les liens disparaissent rapidement dans l'immensité des archives et deviennent alors difficilement détectable par les moteurs de recherche. Tant bien même un moteur de recherche arrive à trouver un vieux lien, la page d'archive est tellement peu populaire qu'elle ne représente que trop peu d'intérêt pour le référencement.Bookmark
Présentation: Les bookmarks sont des outils qui permettent d'enregistrer ses pages favorites en ligne pour les retrouver rapidement. Le partage permet généralement aux autres membres du même site de découvrir des liens.
Type: Les bookmarks permettent généralement d'obtenir un lien vers une page d'accueil ou une page qui a de la valeur ajouté. Il faut se méfier car certains administrateurs de bookmark refusent qu'un membre enregistre tous les liens de son site.
Informations: Il est très important de faire bien attention à ce que le bookmark est visité correctement par les moteurs de recherche. Certains sites de bookmark ne dévoilent pas les favoris de leurs membres et cela n'a alors aucun intérêt pour le référencement.
Communiqué de presse
Présentation: Les sites de communiqué de presse permettent de publier une information à propos d'une entreprise ou d'un site web. Ces sites sont assez récents mais cela se développe lentement.
Type: Ce sont principalement les sites commerciaux qui utilisent les communiqués de presse pour communiquer. Il est très rare qu'un petit site perso, qu'un blog ou un forum utile se type de site.
L'énorme avantage de certains de ces sites c'est qu'il est possible d'insérer plusieurs liens dans la description. Cela permet d'améliorer la visibilité de pages profonde.Informations: Ce support est utilisé à outrance par des webmasters et responsable de marketing qui copient et collent le même contenu sur plusieurs communiqué de presse. Il faut ainsi se méfier du duplicate content qui est présent sur ce type de site.

Logo de MediaWikiWiki
Présentation: Un wiki est un outil facilitant la rédaction collaborative d'article. Le plus connu des wikis est incontestablement l'encyclopédie Wikipedia qui utilise la plateforme de création de Wiki appelé "MediaWiki".
Type: Certains wiki acceptent d'ajouter des liens en DoFollow. Les liens ont pour principaux intérêt d'être pertinent vis-à-vis de la thématique.
Informations: Il existe malheureusement peu de wiki, alors c'est encore plus compliqué de trouver un wiki qui n'utilise pas le NoFollow. Il faut toutefois savoir que MediaWiki n'est pas la seule plateforme de création de wiki.
Réseau social
Présentation: Les réseaux sociaux deviennent de plus en plus présents sur l'internet et prennent de plus en plus d'important pour les internautes. Les réseaux communautaires deviennent puissants et très visité.
Type: Il est parfois possible d'ajouter un lien vers son site qui sera en général présent sur la fiche du membre. En général il s'agit d'un lien où il n'est pas possible de modifier l'ancre.
Informations: Au delà de l'intérêt d'obtenir un lien indexable par les moteurs de recherche, ces outils peuvent permettent d'obtenir un trafic de visiteur direct assez important.

Capture d'un nuage de tagFFA
Présentation: Les FFA (Free For All) sont des sites sans réel contenu qui présente une gigantesque liste de mot-clé sur la page d'accueil. Cette liste peut être assimilée à un nuage de tag.
Type: L'inscription à un site est très facile. C'est souvent le lien vers la page d'accueil du site qui est utilisé.
Informations: L'intérêt est très pauvre. Cela améliore très peu le référencement, l'apport de visiteur est faible et pour couronner le tout les adresses emails récoltés lors de l'inscription sont souvent spammée.
Partenariat
Présentation: La mise en place de partenariat est un concept très avantageux sur le net. Lorsque deux sites ont une thématique proche ou complémentaire ils peuvent se faire de la publicité mutuelle.
Type: Le plus souvent un partenariat permet d'effectuer un échange de lien via une page partenaire. Il arrive qu'un partenariat de qualité soit annoncé sur les blogs respectifs des deux sites web, surtout s'il s'agit d'entreprises.
Informations: Cette technique n'est pas spécialement réservé au domaine du référencement, c'est d'ailleurs plus particulièrement une méthode de marketing qui permet de donner de la visibilité à deux activités complémentaires. Les deux parties sont gagnantes ainsi que les visiteurs des sites respectifs qui peuvent découvrir des sites qui peuvent susciter leurs intérêts.
Lien sponsorisé
Présentation: Certaines régies publicitaires spécialisées permettent d'acheter des liens. C'est une manière consistant à payer pour profiter du PageRank d'un autre site.
Type: Ce qui est fantastique c'est qu'il est possible d'utiliser l'ancre de son choix sur la page de son choix. Le point négatif c'est que ces liens n'ont rien de naturel. Ils sont très souvent placé dans le pied de page, ne sont pas placé dans un texte et la thématique est parfois très différente.
Le prix fixé par la régie publicitaire dépend en grande partie du PageRank du site éditeur.Informations: Google a décidé de faire la chasse aux liens sponsorisés. Un site qui "prostitue" son PageRank peut se voir pénaliser.
Billet sponsorisé
Présentation: Certains blogs sont très visités et suscite l'intérêt des agences de communication. Les billets sponsorisé permettent aux blogueurs de gagner de l'argent et à l'agence de publier un article qui sera lu par un large public.
Type: Cette solution permet de mettre en place plusieurs liens vers sont site ainsi que le contenu de son choix (vidéos, photos ...). Les billets sponsorisés nécessitent cependant d'être d'une qualité minimum pour éviter que les visiteurs régulier du blog ne malmènent la publicité et le blogueur lui-même.
Informations: Une partie non-négligeable des blogueurs est ouvert à ce principe, certains affichent même les tarifs sur une page spéciale pour les annonceurs. Il ne faut pas hésiter à entrer en contact avec le blogueur pour savoir s'il est intéressé.
Guest-blogging
Présentation: Le guest-blogging est un concept qui permet à une personne quelconque de rédiger un article sur un blog qui n'est pas le sien. Le blog qui accepte cet article ajoute en général un lien vers le site de l'auteur.
Type: Cette technique permet d'obtenir au moins un lien vers la page d'accueil de son site et si l'article a bien été pensé il est parfois possible de mettre en place d'autres liens dans le contenu même de l'article.
Informations: Le guest-blogging accorde des avantages tant aux blogueurs invités qu'aux blogueurs accueillant. Il faut toutefois essayer de s'assurer que l'article rédigé soit de qualité
Linkbaiting
Présentation: Mettre en place une campagne de linkbaiting consiste à créer un contenu à très forte valeur ajouté, dans le but qu'il obtienne naturellement des liens.
Type: Cette technique possède un très fort potentiel pour le référencement. Si la technique est réussie, un fort apport de lien vers la page du contenu sera effectué.
Informations: Il faut penser à mettre en place des liens judicieux pour sculpter le PageRank qui va arriver sur cette page.
Sites d'associations
Présentation: Les sites associatifs fonctionnent souvent grâce aux dons. En échange d'un don, certains sites propose de placer un lien vers votre site.
Type: Cette technique peut se révéler très intéressant sur des sites d'associations populaires.
Informations: La page qui remercie les donateurs ne fait parfois qu'une simple liste de liens (sans réel texte). Par ailleurs, s'il y a déjà de nombreux donateurs le lien sera noyé dans la masse.
Tableau récapitulatif
Ce tableau récapitulatif met en avant les principaux avantages et inconvénients des solutions évoqués. Les données de ce tableau sont très relatives. Cela peu très largement varié selon la popularité et la qualité du site.
Type Lien retour Visiteurs direct Apport référencement Acceptation Annuaire Au choix Faible (sauf exception) Bon Moyen Forum Non Important dans un message ; Moyen dans une signature Bon Très facile Blog Non Faible à Moyen Moyen Moyen Digg-Like Non Important sur une courte durée (si réussi) Sur une courte durée Facile Bookmark Non Très faible Moyen/Faible/Inexistant Facile Communiqué de presse Facultatif Faible Bon (plusieurs liens retour) Facile Wiki Non Moyen Moyen Compliqué Réseau social Non Moyen Faible Moyen FFA Non Très faible Très faible Très facile Partenariat Oui Moyen Moyen Moyen Lien sponsorisé Non Faible Fort Facile Billet sponsorisé Non Important (visiteurs de qualité) Fort Facile Guest-blogging Facultatif Important (visiteurs de qualité) Fort Compliqué Linkbaiting Non Très fort Très fort Très difficile Sites d'associations Non Faible Moyen Très facile
Article original: Obtenir des liens.
-
Page erreur 404 personnalisée - 29-07-2009
L'erreur 404 est un code HTTP transmis par les serveurs web lorsque ceux-ci ne trouvent pas une ressource spécifique. Les internautes peuvent rencontrer une page d'erreur 404 lorsqu'une page web n'existe pas ou plus. Cet article va présenter les caractéristiques de cette page et les avantages à la personnaliser.
Présentation

Exemple d'erreur 404 par défaut affiché par le navigateurComme cela à été dit, l'erreur 404 est un protocole HTTP. Sur un site web, lorsqu'un visiteur quelconque essaie de visiter une page web qui n'existe pas il rencontrera cette erreur. Cela peut se produire dans les circonstances suivantes:
- Le visiteur à fait une erreur en tapant l'adresse de la page dans la barre d'adresse du navigateur
- Le webmaster s'est trompé en effectuant un lien entre ses pages, conduisant involontairement les visiteurs vers une page qui n'existe pas
- Le webmaster à supprimé une page (involontairement ou non) et à oublier de supprimer l'un des liens menant à cette page
Par défaut une telle erreur se traduit par un message "page non trouvée" très épuré par le navigateur internet. Il y a cependant certains hébergeurs qui personnalisent cette page d'erreur. Mais l'idéal reste de personnaliser soi-même l'erreur 404.
L'intérêt de personnaliser cette page est multiple. L'intérêt premier consiste à ne pas perdre les visiteurs qui s'égarent sur le site (involontairement ou non) et de ne pas perdre leur confiances. Car malheureusement, lorsqu'un visiteur rencontre une telle page cela n'est guère un attribut de confiance. Dans certains cas ça ressemble à de l'amateurisme. Il faut prouver au visiteur que le problème qu'il a rencontré est pris très à cœur par l'équipe qui s'occupe du site.
Ergonomie
Au niveau de l'ergonomie, il n'est pas regrettable d'indiquer au visiteur d'où proviens l'erreur. Mais le plus agréable pour l'internaute c'est également le guider sur une ou plusieurs pages du site qui peuvent l'intéresser. Il faut à tout prix éviter de perdre le visiteur. Certains scripts élaboré permettent d'afficher des liens, en voici quelques exemples:
- Il est possible d'afficher le plan du site sur cette page d'erreur 404. Cela permet au visiteur égaré de se retrouver sur l'interface du site et de repartir à la conquête des pages du site web.
- Une des solutions pas trop compliqué à effectuer, consiste à prévenir le visiteur qu'il est sur une page d'erreur et ensuite le rediriger automatiquement (généralement sur la page d'accueil).
- Il est judicieux de mettre en évidence les pages les plus populaires du site web en question. C'est particulièrement avantageux sur un blog, car il n'y a pas de but spécifique à la visite d'un internaute mis à part la lecture d'articles intéressants. De plus, vos pages les plus populaires ont réussi à plaire un large publique, cela signifie que le sujet ou le titre est assez aguicheur. En proposant ces liens sur la page d'erreur 404, cela va inciter les internautes à cliquer et donc à quitter la page d'erreur 404.
- Pour les webmasters qui maitrisent un langage complexe tel que le PHP, il est peut-être possible de mettre au point un script très élaboré qui analyse l'URL d'erreur afin d'en extirper les mots-clés. Ces derniers peuvent alors être utilisés pour effectuer une recherche et proposer les pages les plus pertinentes selon la recherche de l'internaute. Bien que je ne connaisse pas de sites web qui ont utilisé cette méthode, je pense que c'est l'une des solutions les plus ergonomiques et cela personnalise totalement cette page d'erreur.
Pour finir, il ne faut pas perdre de vue, que les visiteurs d'un site sont habitués au design des pages habituelles. L'erreur 404 ne doit pas échapper à la règle, il faut que l'identité graphique soit conservée pour ne troubler personne. De plus, si le menu est toujours présent, cela permet au visiteur de se rediriger de lui-même sur une page considéré comme "valide".
Référencement
Il ne faut pas se m'éprendre, certaines pages d'erreur 404 sont indexées dans les moteurs de recherche comme n'importe quelles pages web d'un site. Bien entendu, plus il y a de liens vers cette page d'erreur et plus cela améliore le référencement de cette page (je ne vous le souhaite pas). Par conséquent, il faut à tout prix éviter un cul-de-sac pour les moteurs de recherche. La popularité de la page d'erreur doit être redistribuée au mieux, pour cela il faut au minimum quelques liens vers les pages qui nécessitent du PageRank. C'est une autre méthode de faire du PageRank Sculpting.
Intérêt pour le webmaster
Débogage plus facile
Avec un script adéquat il est possible de prévenir le webmaster à chaque fois qu'un internaute se retrouve sur une page d'erreur. En d'autres mots, il suffit de faire un code qui envoie un email aux webmasters à chaque fois que la page d'erreur 404 est chargée. Cette page peut indiquer l'URL, la page précédente visité par l'internaute, des informations concernant le visiteur (tel que son adresse IP) et tout ce qui peut sembler intéressant.
De plus, la page d'erreur 404 a la possibilité d'avoir un formulaire de contact pour que l'internaute indique dans quelle circonstance il a rencontré l'erreur.Malgré tout, il faut faire attention avec ce procédé. En effet, si votre site à de nombreuses erreurs vous vous retrouverez rapidement sous une tonne d'e-mail. Il est alors judicieux de contrôler les URL avec l'utilisation d'une base de donnée et de limiter l'envoie de courrier électronique lorsqu'une même erreur est rencontrée.
Notoriété
Certains webdesigners ou webmasters débordent d'ingéniosité pour créer une telle page d'erreur. Quelques blogueurs s'extasient devant certaines pages réellement bien réalisées. Il est ainsi possible de découvrir sur la toile des articles de blog présentant une liste des meilleurs pages d'erreurs:
- Erreur 404 : Pages retrouvées [fr]
- The 100 most funny and unusual 404 error pages [en]
- Vidéos d'erreurs 404 sur Dailymotion [fr]
Solutions existantes
Widget Google

Logo GoogleIl existe un widget Google pour personnaliser son erreur 404. Celui-ci est très facile d'utilisation et semble assez performant. Sa principale fonctionnalité consiste à proposer un champ de recherche et de tenter de proposer une alternative à l'adresse erronée en se basant sur les URL les plus ressemblantes.
Actuellement, ce n'est qu'un gadget proposé à titre gracieux par Google. Par conséquent il n'y a pas vraiment de support ou d'aide officielle et les fonctionnalités ne certifient pas d'être parfaite. Pour ceux qui connaissent le CSS, il est possible de personnaliser le design de ce widget pour qu'il respecte l'identité visuelle du site.
Tutoriaux pour faire sa page d'erreur
Il existe plusieurs tutoriels sur l'internet qui expliquent de quel manière créer une page d'erreur 404 performantes en fournissant également le script adéquat. Voici une petite compilation des meilleurs tutoriaux qui évoquent ce sujet:
- AllHTML.com: Erreur 404 personnalisée
- Tuto-fr.com: Page 404 personnalisée
- Webtolosa.com: Créer une page personnalisée d'erreur 404
- Mmt-fr.org: Page erreur 404 en PHP
Utilisation inédite de la page d'erreur
Il s'avère que la page d'erreur 404 peut être utilisée pour d'autres applications surprenantes. Il est possible de faire un équivalent de l'URL rewriting avec cette page. C'est particulièrement utile dans certains cas très particulier où l'hébergeur empêche de gérer l'URL rewriting. Pour plus de renseignement je vous recommande le tutoriel non-officiel disponible sur le site du zéro: Simuler l'URL rewriting avec l'erreur 404.
Avant de finir
Pour finir, vous êtes surement curieux de savoir à quoi ressemble la page d'erreur 404 de ce site. Celle-ci explique dans un premier temps pourquoi le visiteur se situe sur la page d'erreur et se termine en suggérant des solutions pour remédier au problème qui a mené l'internaute sur cette page. Rien de bien exceptionnel, mais c'est mieux que rien.
Article original: Page erreur 404 personnalisée.
-
Analyse de Digg-Like (juin 2009) - 26-06-2009
Cet article présente une liste de plusieurs dizaine de Digg-Like (principalement francophone). C'est utile aux blogueurs, webmasters et référenceurs qui souhaitent découvrir de nouveaux sites ou connaitre les Digg les plus populaire.

Informations
La liste est ordonnée à l'aide du Medium-Rank. Ce dernier est un indice déterminé à l'aide de plusieurs "notes" disponible sur des outils internet tel que Yoovi, les données d'Alexa internet ou encore le PageRank.
Il faut noter que cette liste ordonnée présente les données du mois de juin et les compares au mois d'avril. Ainsi, pour chaque indice une progression ou une régression peut être déterminée. C'est particulièrement intéressant dans le but de savoir si un site devient de plus en plus populaire ou s'il passe progressivement aux oubliettes.
La liste
 Les valeurs inscrite dans cette analyse sont valables pour le mois de juin 2009.
Les valeurs inscrite dans cette analyse sont valables pour le mois de juin 2009.Site internet Lien en Dur PageRank Alexa Rank Classement YooVi Medium Rank 1 
Digg.com (spécialité: Anglais) 
8 
168 
12 612ème 
27.8 2 
Wikio.fr 

7 
4141 
5ème 
24.77 3 
Yahoo! Buzz (spécialité: Anglais) 
7 
2 
116 664ème 
21.01 4 
Digg-france.com 
5 
28006 
2 691ème 
19.78 5 
4 
38669 
3 022ème 
17.95 6 
Scoopeo.com 
6 
177919 
19 311ème 
17.78 7 
Blogasty.com 
4 
139640 
9 686ème 
17.26 8 
Tutmarks.com (spécialité: Tutoriaux) 
5 
142464 
23 834ème 
17.05 9 
Blogmemes.fr 
3 
134922 
3 968ème 
16.98 10 
Fuzz 
5 
177130 
73 196ème 
15.92 11 
Footballistique (spécialité: Football) 
3 
237188 
2 204ème 
15.84 12 
EnooOrme 
4 
317889 
13 081ème 
15.56 13 
Abcdaire (spécialité: Tutoriaux informatique) 
4 
617145 
44 655ème 
15.25 14 (spécialité: Suisse Romande) 
4 
292933 
20 966ème 
15.11 15 
VisitezMonSite 
3 
83448 
21 574ème 
15.06 16 
Weplug 
4 
74810 
52 091ème 
14.85 17 
Diggons.com 

3 
201855 
59 376ème 
14.74 18 Publie.ca 
4 
614017 
25 649ème 
14.56 19 Quebec Jeunes (spécialité: Jeunes) 
5 
902575 
31 330ème 
14.52 20 
Tapemoi.com 
4 
198412 
204 478ème 
13.95 21 
Diggfr.com 
3 
346555 
28 465ème 
13.71 22 (spécialité: Marketing) 
4 
1433497 
17 996ème 
13.44 23 
BestWideo (spécialité: Vidéo) 
3 
976861 
30 156ème 
13.07 24 ContinentalNews (spécialité: Actualité mondiale) 
3 
493690 
41 126ème 
12.79 25 (spécialité: humanitaire) 
4 
1504400 
67 239ème 
12.61 26 
Blogmemes.be 
3 
645853 
81 946ème 
12.43 27 
Netoo.net 
4 
818471 
118 639ème 
12.38 28 
4 
369557 
230 554ème 
12.37 29 
Blooops.com (spécialité: Humour) 
4 
963568 
190 972ème 
12.28 30 Bon-de-Reduction 
3 
1671276 
124 039ème 
12.24 31 
3 
410367 
174 052ème 
12.06 32 
The-news.biz 
3 
1282765 
53 007ème 
11.8 33 
Conseilscreateur.com (spécialité: Création d'entreprise) 
3 
785537 
102 172ème 
11.31 34 Poil (spécialité: Art) 
3 
416270 
192 762ème 
11.29 35 
Joook (spécialité: Humour) 
4 
1607938 
153 234ème 
11.27 36 Credit-et-immobilier (spécialité: Immobilier) 
2 
3786186 
19 448ème 
11.24 37 (spécialité: Blog) 
2 
928720 
177 323ème 
11.2 38 
Gmiix.com/fr 
3 
493015 
210 610ème 
11.09 39 Myggo.com 
2 
981510 
182 903ème 
10.67 40 
Zapface.com 
5 
24370387 
72 852ème 
10 41 (spécialité: Sport) 
0 
598101 
21 716ème 
9.97 42 
Bbuzz 
2 
1275612 
259 504ème 
9.91 43 
TuniBuzz 
0 
1987359 
- 9.54 44 QuebecBuzz 
3 
1562688 
- 8.78 45 Cinematix (spécialité: Cinéma & Série TV) 
3 
2454154 
285 473ème 
8.41 46 Youtop 
1 
2765791 
- 8.33 47 (spécialité: Écologie) 
2 
1467135 
- 7.72 48 (spécialité: Écologie) 
2 
2113099 
426 696ème 
7.3 49 (spécialité: Identité visuelle et développement web) 
3 
1117075 
- 7.29 50 
FileTaCame 
1 
2623037 
- 6.37 51 (spécialité: Bande Dessinée) 
2 
1882477 
- 6.27 52 (spécialité: Art) 
2 
1988214 
- 
5.64 Actualité Digg-Like
Pioche
Il s'est passé plusieurs nouveautés en ce qui concerne les Digg-Like ces derniers temps. Première une petite déception avec Pioche.fr qui était un très bon site (l'un des digg que je préférais) et qui a malheurement fermé ses portes. Sur la page d'accueil de ce Digg on peut retrouver ce message:
Pioche.fr n'est plus.
Faire évoluer ce site et l'animer n'est pas assez amusant : L'esprit communautaire que j'espérais insuffler n'est pas au rendez vous, certains articles au rabais demandent un suivi de tous les jours sous peine de dérapages... ce n'est pas ainsi que j'avais espéré voir évoluer mon aggrégateur 2.0.Le mieux est donc d'en rester là, et de souhaiter bonne continuation à tous les piocheurs !
Sachant qu'il y avait des fonctionnalités innovantes sur ce Digg, qui n'existait pas toujours sur les principaux Digg-Like concurrents, on peut imaginer que le webmaster a passer de nombreuses heures sur ce projet. J'espère que le site sera repris, si des acheteurs se présentent.
Digg Ads
Le Digg-Like original "Digg.com" est le précurseur et que les autres sont globalement des suiveurs, toutes les nouveautés présentent sur ce grand site peuvent peut-être se répercuté sur les autres sites.
Dernièrement j'ai appris qu'un nouveau système publicitaire allait faire gagner un peu plus d'argent à ce site. Le principe: placer une publicité comme un news habituelle. Plus la news est diggée et moins l'annonce publicitaire coutera à l'annonceur, et vice-versa. Ça semble être une bonne idée pour proposer des publicités de qualités qui intéressent les visiteurs de ce type de site. Et c'est surtout une excellente initiative pour renflouer les caisses de ce site qui perd un peu d'importance depuis ces derniers mois.
Scoopeo
Depuis le 24 juin, le blog officiel de Scoopeo nous apprend que Scoopeo est repris. Le nouveau propriétaire c'est globedia.com, un journal collaboratif qui souhaite s'étendre à l'international. Des fonctionnalités sont prévue dans l'avenir. Je me demande ce que l'avenir lui réserve.
Mois prochain
Le mois prochain il y aura probablement de nouveau Digg qui seront rajouté à la liste. Parmi ceux-ci il y aura qui a la particularité de faire participer les visiteurs pour déterminer les articles de qualités et supprimer les autres. Une arme de qualité contre le spam, qui évite l'administrateur de passer énormément de temps à supprimer manuellement les spammeurs.
Article original: Analyse de Digg-Like (juin 2009).